お問い合わせページをプラグイン Contact Form 7 を活用し、作成しました。自分の備忘録も兼ねて作成手順を残しておこうと。。。
作成の流れ
主な流れはこんな感じ。
- Contact Form 7 インストール
- お問い合わせフォーム作成
- 固定ページにフォームを設定
- フォーム動作の確認
- 公開とメニューへの追加
- 公開後の動作確認
それぞれ、最初から準備されている例を活用することで、簡単に進めることができます。
プラスした点
- 例文にボット対策(効きは不明)
- 送信終了メッセージの表示
Contact Form 7でのお問い合わせ実装手順
Contact Form 7 をインストール
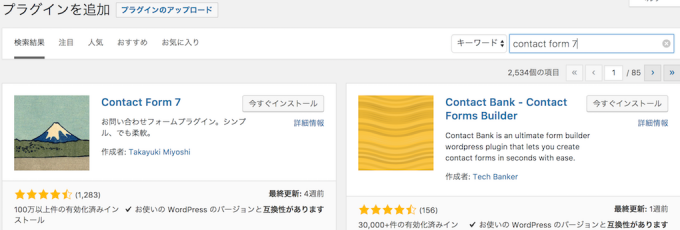
プラグインの新規追加
新規追加ボタンをクリック
キーワードに『contact form 7』と入力すると、プラグインが見つかります。
今すぐインストールをクリック。。。
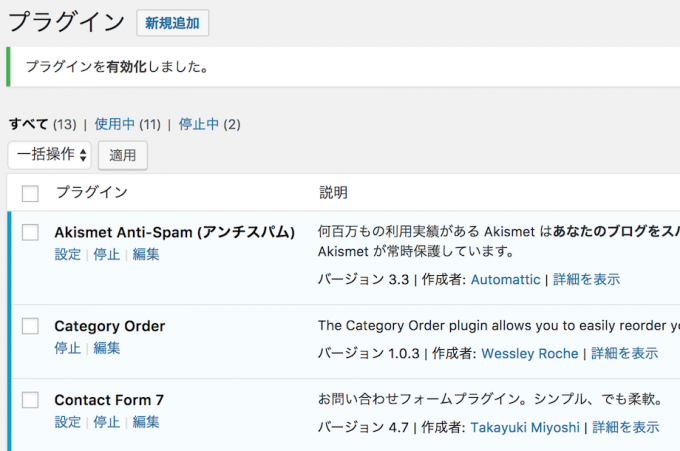
有効化ボタンをクリック
以上で、Contact Form 7 プラグインのインストール完了。
お問い合わせフォーム作成
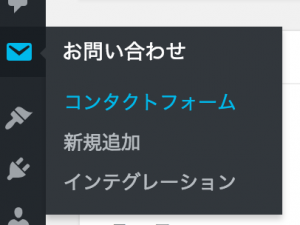
左側のメニューのお問い合わせ → コンタクトフォーム と進みます。
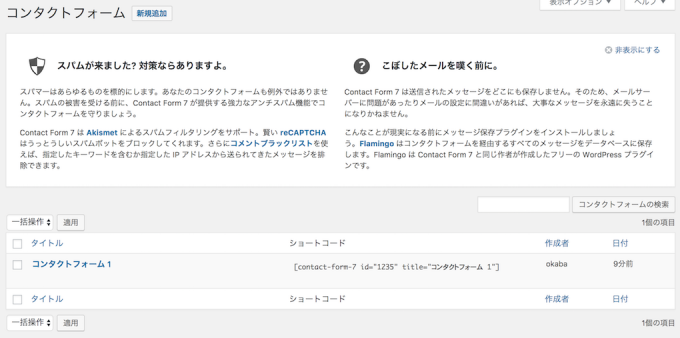
上の方の説明文は、右上の『非表示にする』をクリックすると消えます。
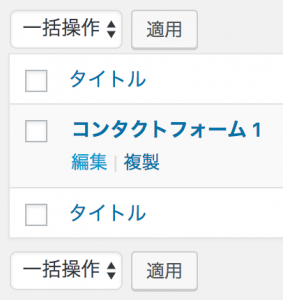
インストール直後は、コンタクフォーム1が例題?でしょうか、できています。内容確認するとフォームってどんな感じかわかると思います。
新規作成でも同じフォームができますので、とりあえずこのフォームを利用します。
次の画面(上の画面の拡大)で『編集』をクリック。
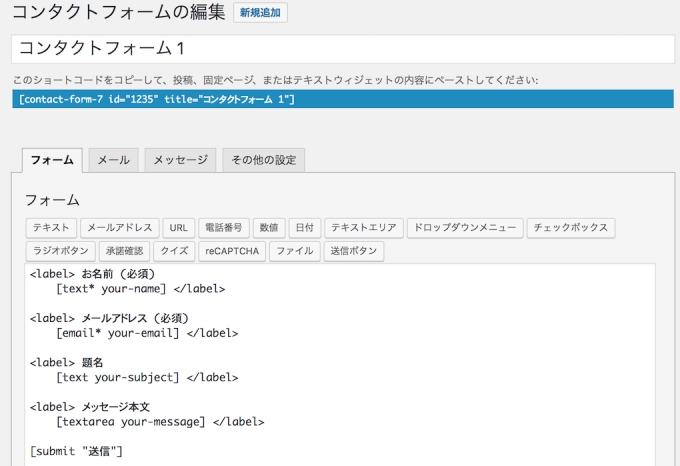
編集をクリックしたら次の画面、コンタクフォームの編集が出ます。
フォームタブ
フォームのタイトルを変更。コンタクトフォーム1 → お問い合わせ
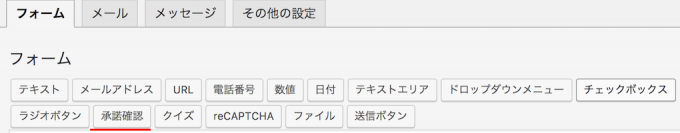
次に、ボット対策として、チェックボックスを追加、そして関連する説明文を追加。
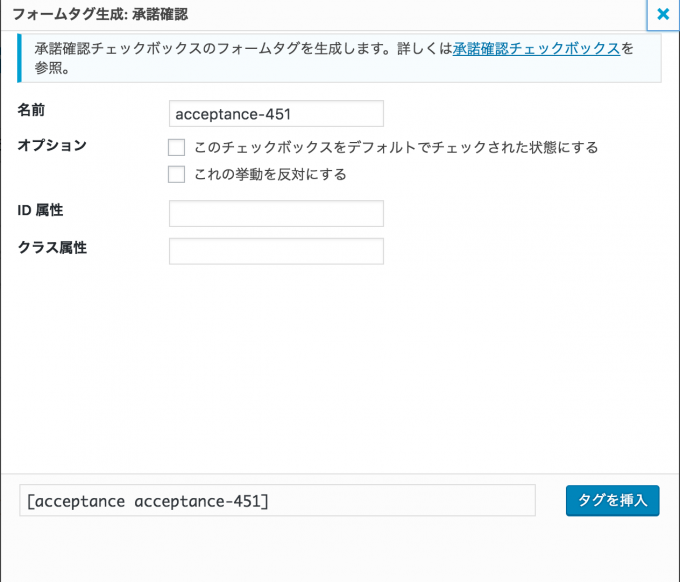
承認確認をクリックすると
このまま活用します。タグを挿入をクリック。
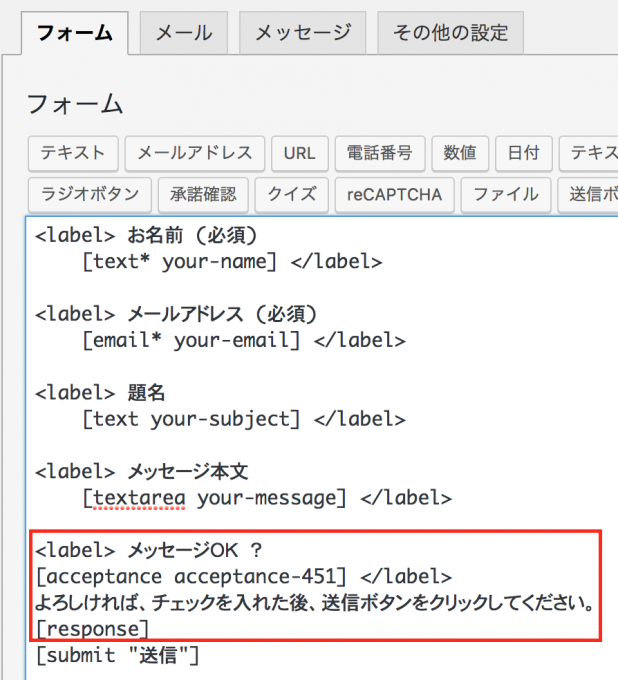
赤枠で囲った箇所が追加した部分です。
[ response ]は、送信ボタンをクリックした後、送信完了しました、という文を表示するために追加しました。
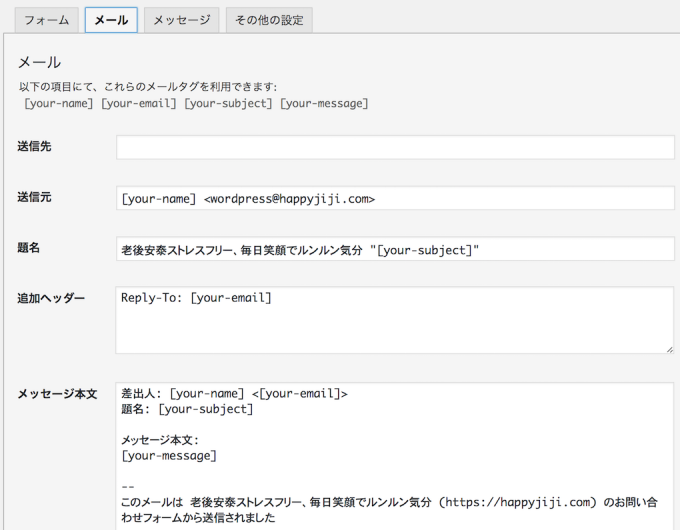
次はメール設定
上の画面はデフォルトです。送信先は空欄にしました。実際には、設定してあるメルアドが入力されています。変更してもOkです。
ここは、そのまま活用しています。
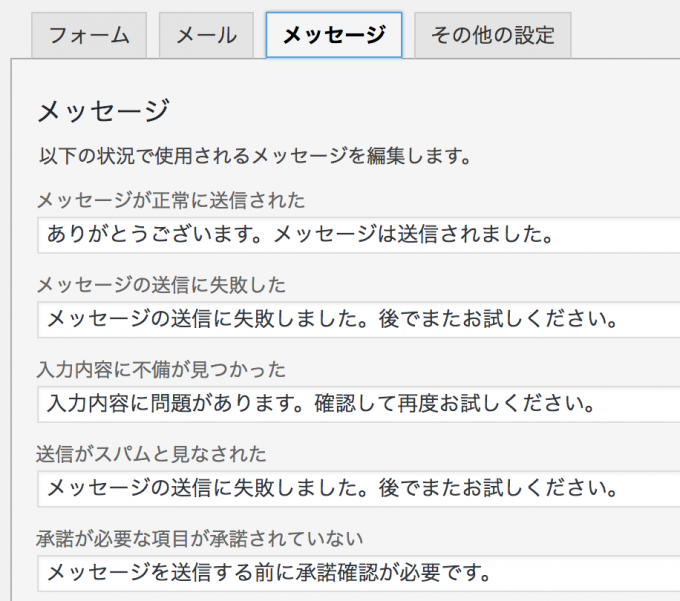
メッセージタブ
ここもこのまま活用しています。
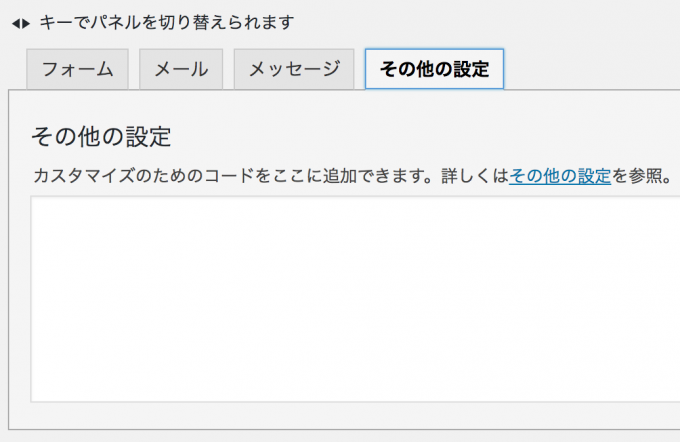
その他の設定タブ
ここも特に思いつくことなかったので、このまま。。。
画面の右上下にある保存ボタンをクリック。
以上で、フォームの作成は終了です。
続いて、メニュー → コンタクトフォーム、と進むと、
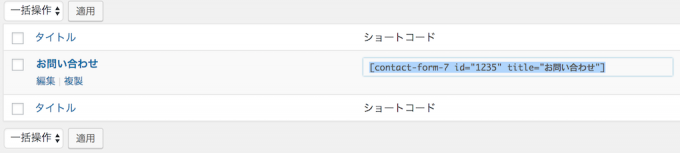
フォーム一覧が表示され、作成した『お問い合わせ』を確認できます。
固定ページにフォームを設定
作成したフォームを表示するには、固定ページにContact Form 7で作成したフォームにリンクをはります。
フォーム一覧に表示されている『ショートコード』をはれば OK。
ショートコード箇所をクリックするとコードが反転します。
ここで、コピー操作、右クリック出てくるコピー、または、command+c(windowsだとctrl+c)
次に固定ページの作成。
メニュー → 固定ページ
新規追加をクリックすると、次の画面が出現。
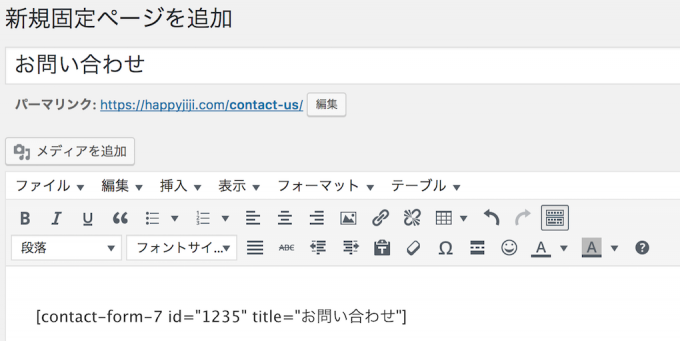
固定ページの名前を入力し、さきほどコピーしたショートコードを貼り付けます。
記事入力欄で右クリック、貼り付けを選択、または、command+b(windowsは、ctrl+b)
SEO関係
サーチエンジンにインデックスしないように設定。SEOタイトル・メタディスクリプション・メタキーワードは記入不要。
インデックスしない・リンクをフォローしない、の2つのチェックボックスをチェック。
これで、お問い合わせを表示する準備が完了。
フォーム動作の確認
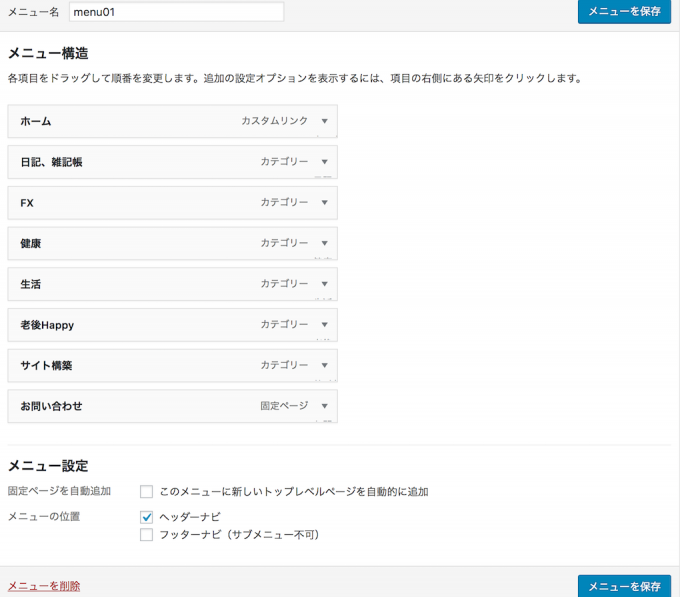
メニューに『お問い合わせ』があることを確認。
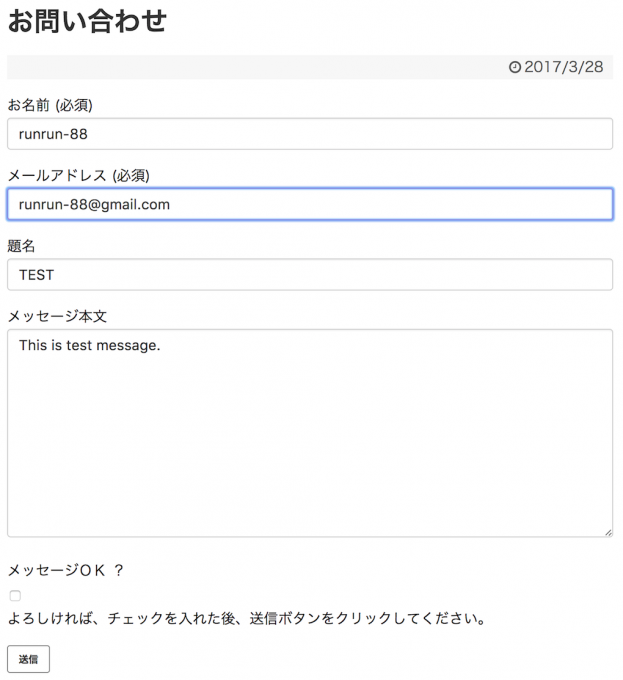
全体のイメージは、、、
承諾確認のチェックボックスは下の方・・・
イメージはOK。
公開ボタンをクリック。公開していないとメニュー登録時にお問い合わせページが選べない。
公開とメニューへの追加
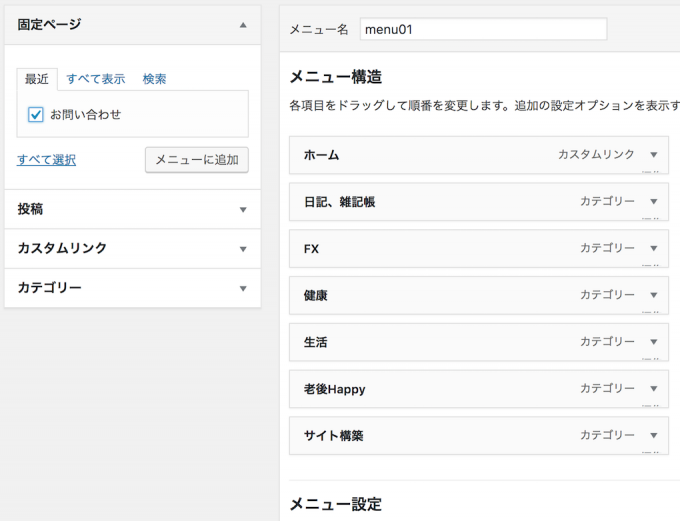
メニュー → 外観:メニュー
お問い合わせのチェックボックスにチェック。その下のメニューに追加ボタンをクリック。
メニューを保存をクリック。
公開後の動作確認
テストを実行。
ここで、チェックボックスにチェックを入れずに送信ボタンをクリックしてみました。送信されていないのですが、何も反応がないので、多少とも不安を感じました。
ここは今後の改善要箇所です。
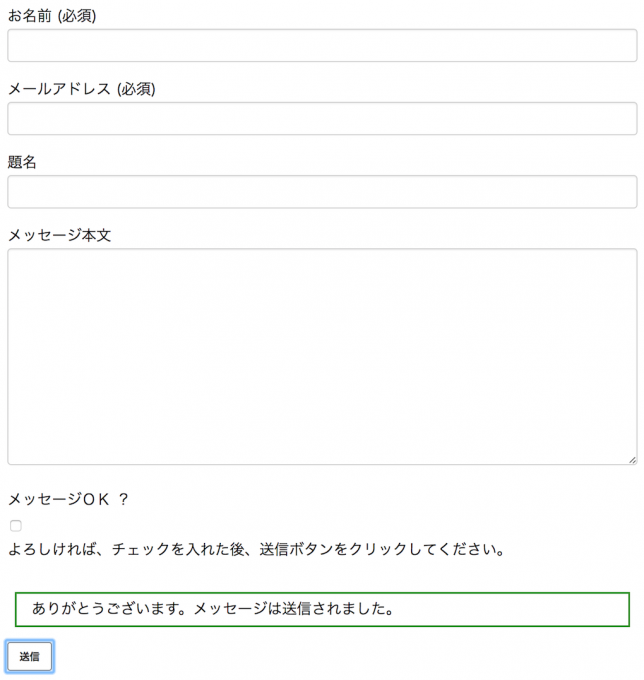
チェックを入れて送信ボタンをクリックすると、、、
送信されたメッセージが表示されます。イメージ通りなのでOK。
メールを確認すると、、、
開封
動作確認終了。。。
ボット対策
勝手な判断ですが、ボット対策として、承諾確認が活用できるのではないかと思い、利用しました。
承諾確認のチェックボックスがチェックされていないと送信できないようになっています。
前記のフォーム作成の項目でも記載しています。再度、、、
承諾確認をクリック
このまま利用、タグを挿入をクリック。
タグを挿入すると、赤枠内の2行目部分、『[ acceptance acceptance-451 ]』が挿入されます。
問い合わせする方が、わかりやすいように、ラベルを追記。
メッセージOK? がチェックボックスの上に、
よろしければ・・・が、チェックボックスの下に表示するように設定しました。
作成者の好みで構成すればいいと思います。








































コメント