Contact Form 7 でお問い合わせを作っているとき、気になったのがチェックボックスとラジオボタンとクイズとreCAPTCHA。
まず、フォームの項目の構造について振り返り、それぞれ試しに動作させてみました。
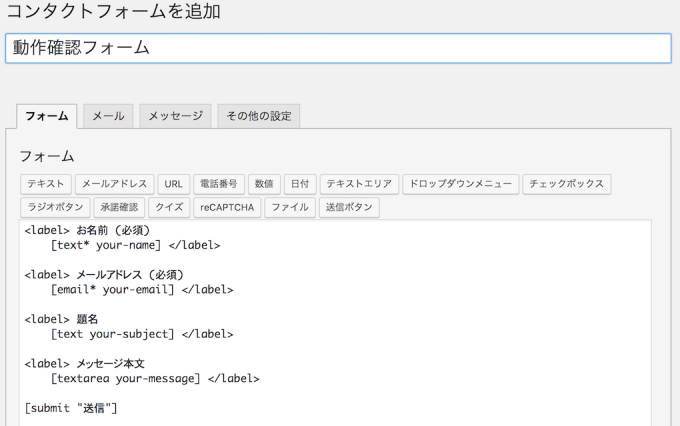
フォームの項目の構造
<labal>お名前(必須)
[ text* your-name ] </label>
各項目は、pタグではさまれ、項目のタイトル表示部分があり、改行。次にフォーム項目のショートコードがあり、pタグの終了、となっています。
上のフォーム構造を表示させると、
お名前(必須)
となります。
ショートコードは作成挿入できますが、そのショートコードが何かわかるようにタイトルを設定する必要があります。
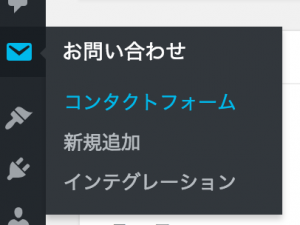
Contact Form 7 編集画面へ
メニュー → コンタクトフォーム
ここで、上の方の新規追加ボタンをクリックし、タイトルを『動作確認フォーム』(仮称)としました。
以下のチェックボックス、ラジオボタン、クイズの追加は、ここからスタートです。
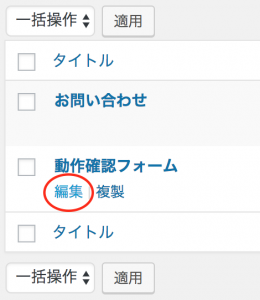
新規追加した後は、コンタクトフォーム一覧で、編集したいタイトル下にある『編集』をクリック。
この編集をクリックすると、フォームの編集画面が出てきます。
チェックボックス追加
操作は、フォーム設定 → メール設定、の二段階。
フォーム設定
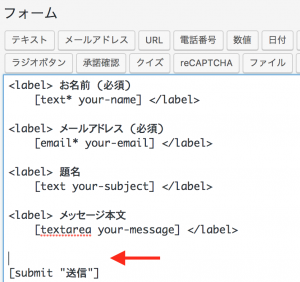
チェックボックスを挿入する位置を決めます。挿入したい位置で、改行1回しました。
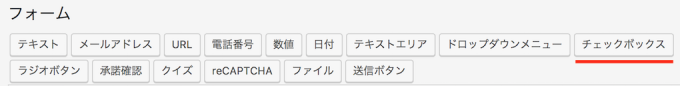
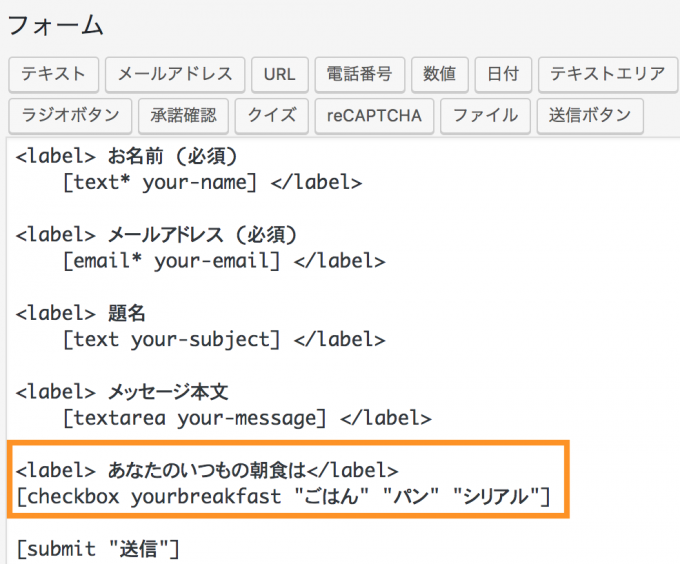
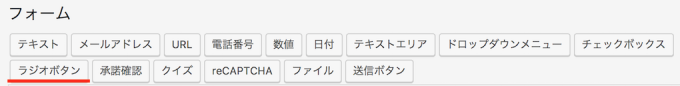
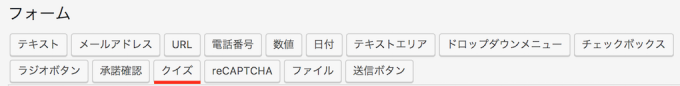
チェックボックスボタンをクリック。
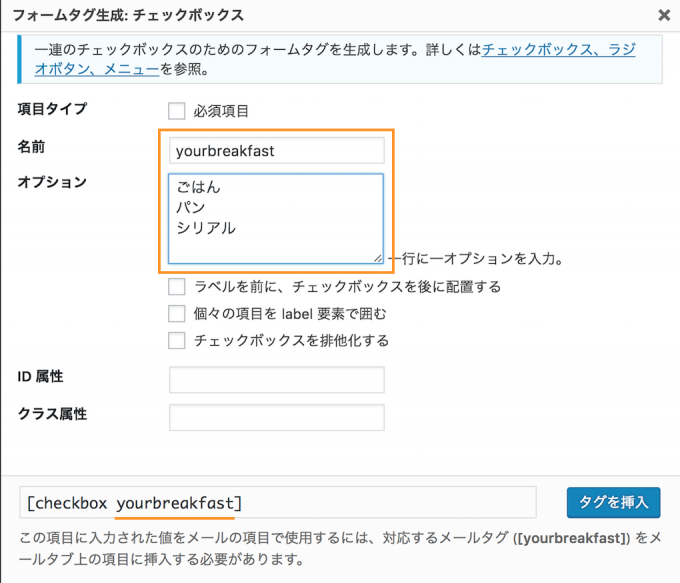
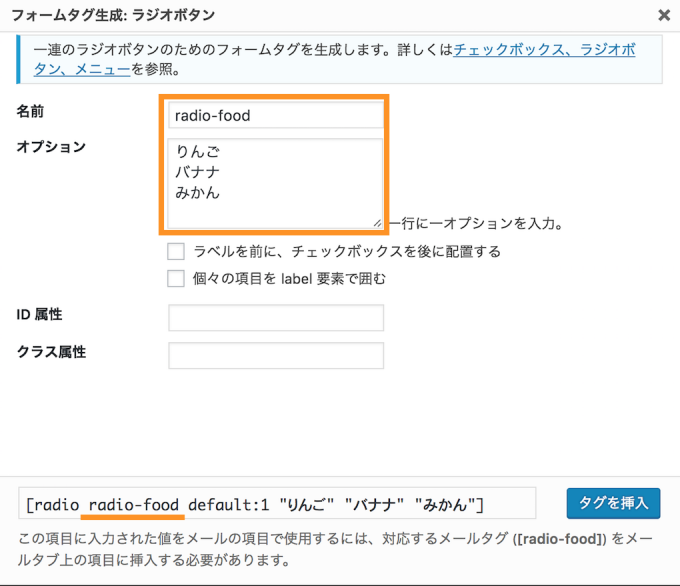
ここで、名前とオプションを入力。
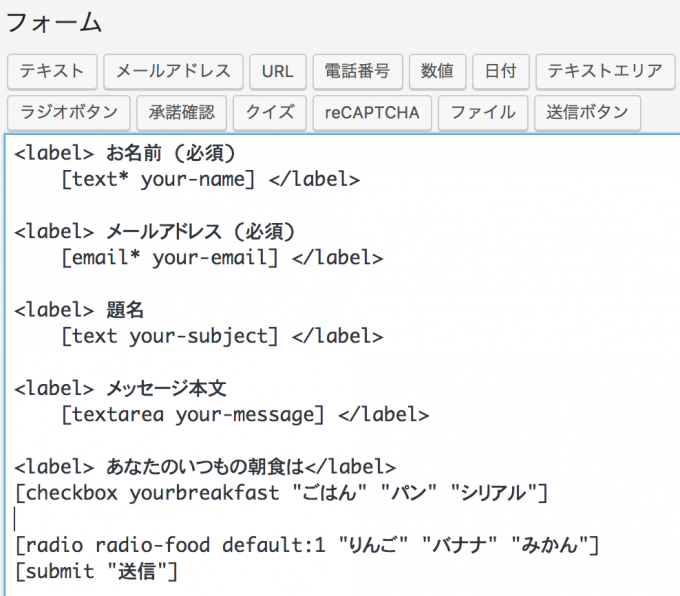
タグを挿入をクリック。挿入されるのは [checkbox yourbreakfast “ごはん” ”パン” ”シリアル”] の部分。<label>タグと項目タイトルは、ここの画面で入力。
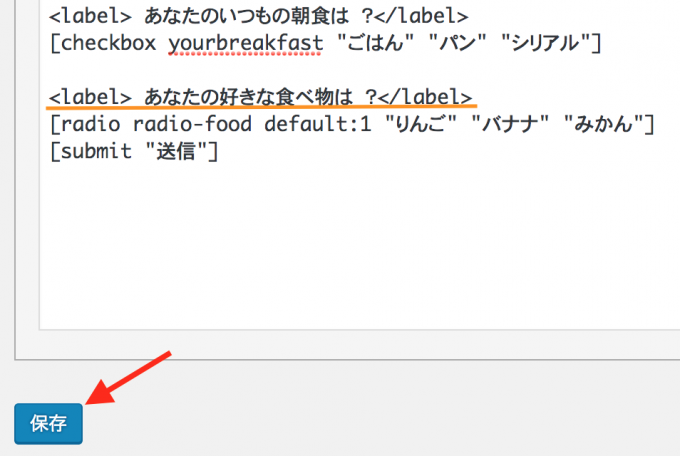
入力が正しいかどうか確認のため、最下段の保存ボタンをクリック
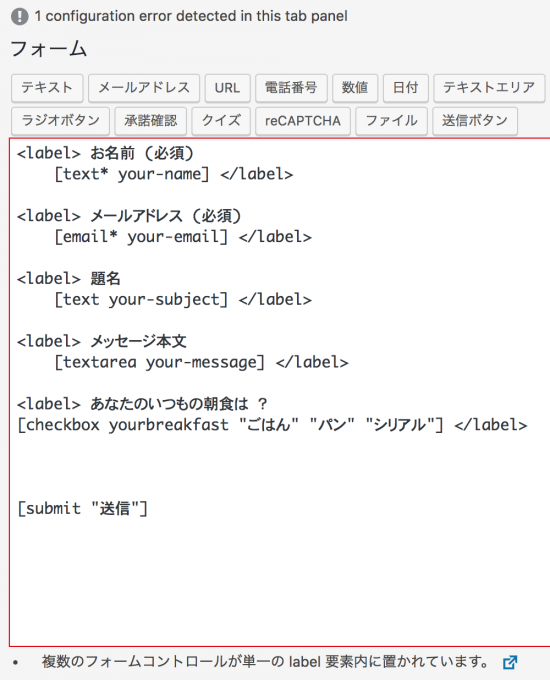
先に入力済みのメッセージ本文他では、<label></label>で挟んでいるので、checkboxも挟んでみたのですが、エラー・・・
画面の最上段と最下段にエラーメッセージが出力されていて、入力欄が赤線で囲まれてます。
原因は、ひとつのラベルタグ内に『あなたのいつもの朝食は?』と『checkbox〜』の二つが含まれているからでした。
なので、分ければいいと・・・
あなたのいつもの朝食は、を<label>で挟んで、保存ボタンをクリック。
OK ^_^
checkboxは、それ単体でラベルとみなされるようです。
メール設定
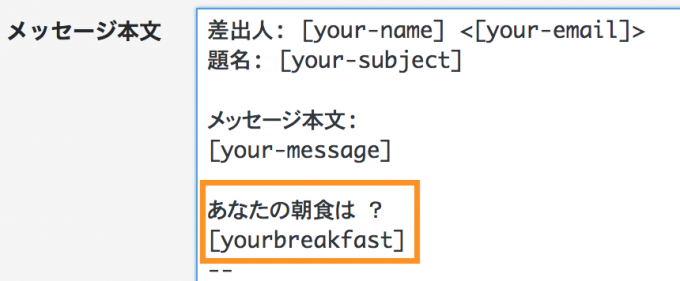
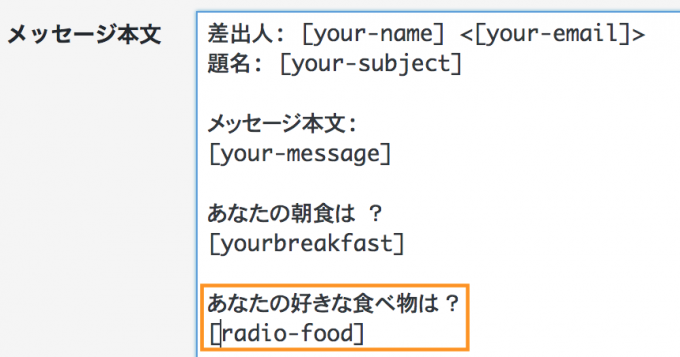
メッセージ本文へ、次のオレンジ枠内の文字列を入力。
保存します。
以上で、メール設定終了。
動作確認
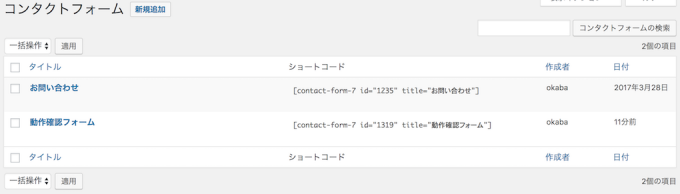
フォーム一覧を表示。メニュー → コンタクトフォーム
テスト用に作成したのは、動作確認フォーム。
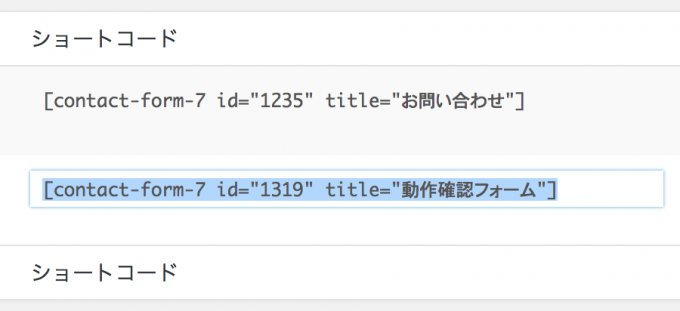
該当するショートコードをクリックすると反転表示されます。このコードをテスト用の固定ページへコピーします。
メニュー → 固定ページ:新規追加。
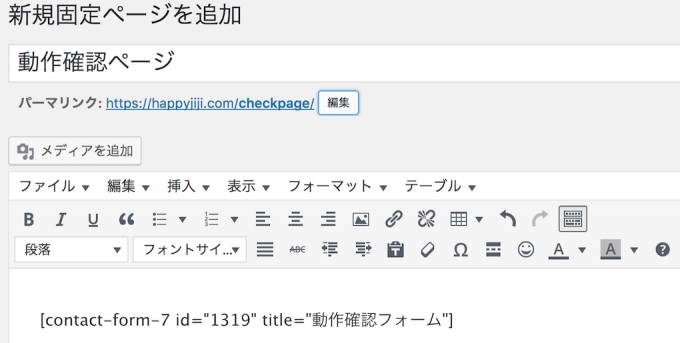
タイトルに『動作確認ページ』と入力。記事欄に、さきほどコピーしたショートコードを貼り付けます。
右肩あたりのプレビューボタンをクリック。
チェックボタンが動作していることを確認できました。なお、このページは後悔しないので、プレビューで確認するだけです。
ラジオボタン追加
フォーム設定
コンタクトフォーム編集画面へ移動。
ラジオボタンをクリック
オレンジ枠で囲まれた、名前とオプションを入力。下方のタグを挿入の左側は、自動で入力されます。
タグを挿入をクリック。
下から2行目に挿入されました。
タイトルを入力して、保存をクリック。
エラー出なければ、メール設定へ
メール設定
メールタブをクリック。
オレンジ枠内の文字列入力し、保存します。
動作確認
チェックボックスの動作確認で、すでに固定ページは作成しているので、その固定ページをプレビューします。
オレンジ枠のように、期待通り表示されました。
クイズの追加
フォーム設定
コンタクトフォーム編集画面へ移動。
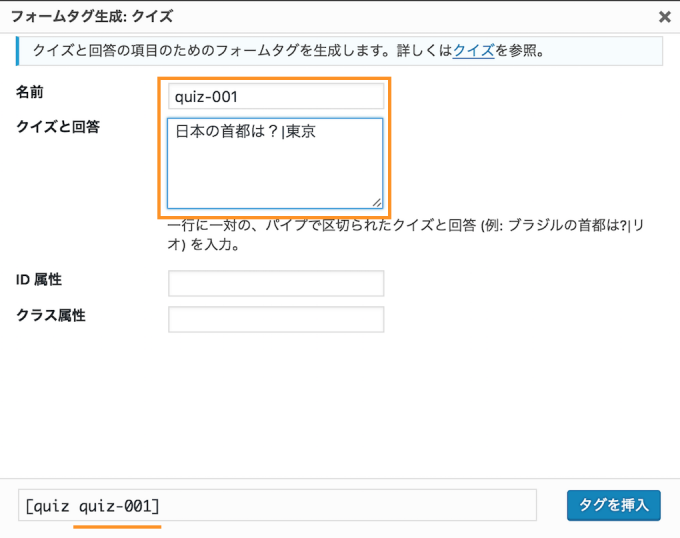
クイズボタンをクリック。
名前、クイズと回答、を入力します。下方のタグを挿入の左側は自動入力。
クイズと回答の書き方は、入力欄の下の例を参考にしました。
タグを挿入ボタンをクリック
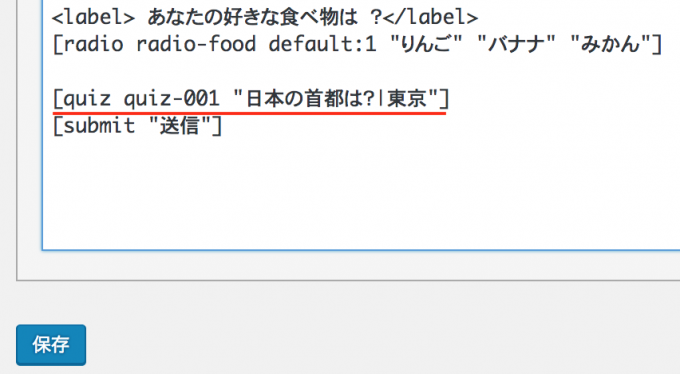
クイズなので、タイトルは不要。確認のために保存ボタンをクリック。
エラー出なければ、メール設定へ。
メール設定
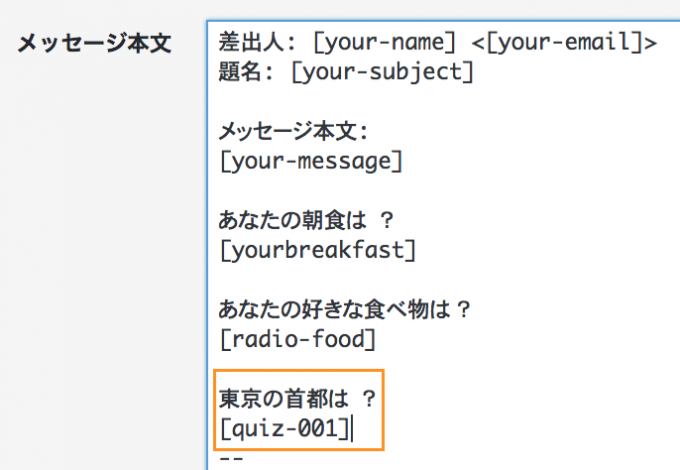
メールタブをクリックし、次のオレンジ枠内の文字列を入力。
保存します。
エラー出なければ、動作確認へ
動作確認
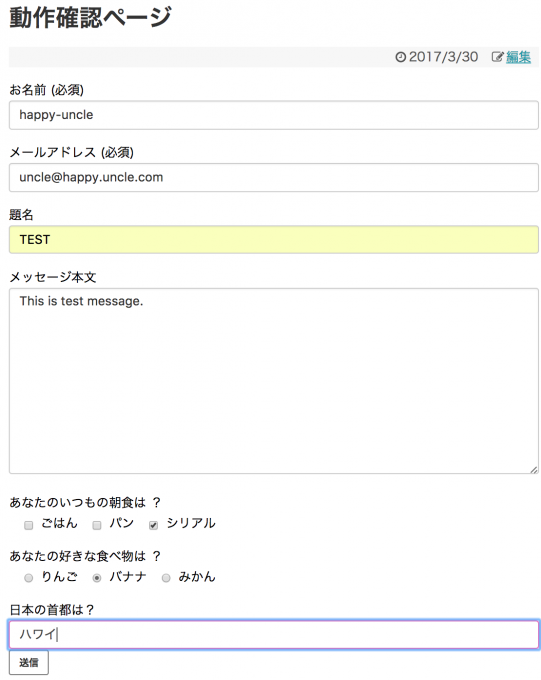
チェックボックス、ラジオボックスと同じフォームであれば、同じ固定ページをプレビュー表示すれば、動作が確認できます。
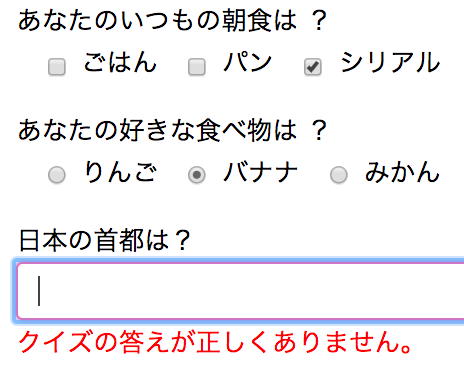
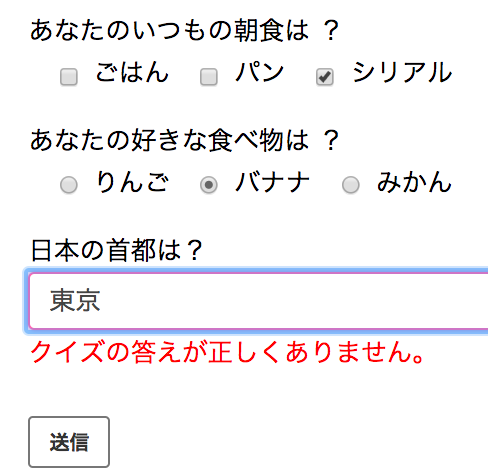
ここで、試しに日本の首都をハワイと入力し、送信ボタンをクリック。
クイズの答えが正しくないので、送信されませんでした。このクイズもボット対策に使えそうに思うのですが・・・
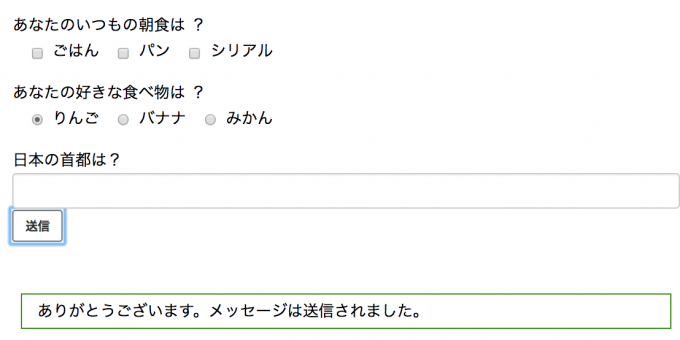
送信できました。
メール確認
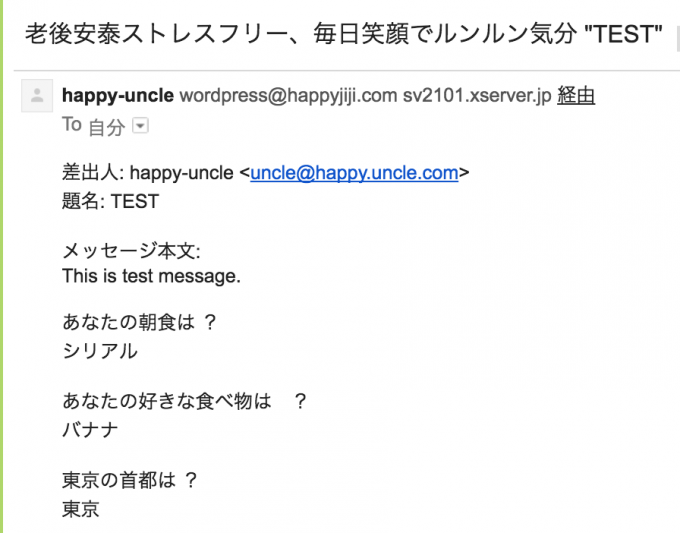
チェックボックス、ラジオボタン、クイズのテスト送信結果。
届いています。
内容は、こんな感じ。
よくできているなぁ、とても楽に作成できます。
reCAPTCHA
あと気になってるのが、reCAPTCHA。ボットでないことを証明するのに画像選択という方法を利用します。
ボッド対策で、文字を入力したり、数値計算をさせたりする方式の画像選択版です。
スマホやタブレットでは、いちいち文字入力する手間が省け、画像をタッチ選択できるので、とても便利な方法です。もちろん、PCもマウスかタッチパッドで選択できるので入力ミス削減や処理時間短縮に効果ありと思います。
知らないだけかもしれないのですが、承諾確認チェックボックスをプログラムでチェックすることができるのでしょうか?
ボッドは年々能力が向上していると聞きます。しばらく運用してみて、ボットがくるかどうか確認してみよう。
reCAPTCHAを活用するためには、サイトごとにAPIキーが必要です。
すぐに必要性を感じていないので、別記事でアップすることにします。













































コメント