Google検索していて、自分のサイトが保護された通信ではないことに気づきました。調べてると、利用しているサーバー、XSERVERでは、無料でSSL対応できると・・・
これはいいと、飛びついたもののハードルが高かった・・・サポート担当の方にずいぶん助けていただきました。
あっ、そうそう、サポートの方がすべての面倒をみてくれるわけではありませんので、ご了承くださいね。要点を上手に教えてくれるので、とても助かりました。^_^
きっかけ
Google検索中、突然の「私はロボットではありません」って出て、ウィルスか?と思ってリサーチ。ウィルスではなかったのですが、気になることを発見。
そういえば、サイトの管理、httpsだったっけ? と、ふと見てみると・・・http・・・この状態でパスワード入力してた。
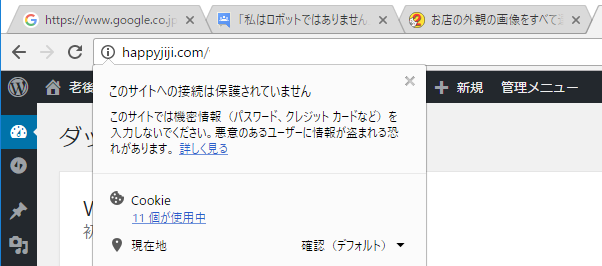
どこから保護された通信になってるのかわかりませんが、パスワード入力後、次のウィンドウまではプレーンテキストでパスワードが流れていってるような・・・
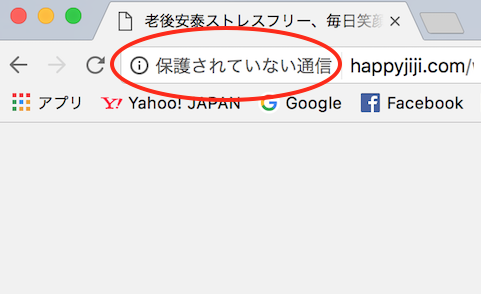
当サイトのアドレスを入力・・・
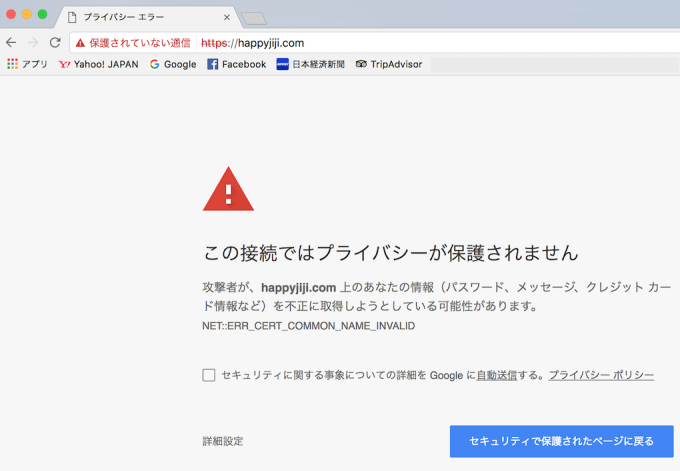
保護されていない通信・・・
試しに、https://happyjiji.com と入力、、、
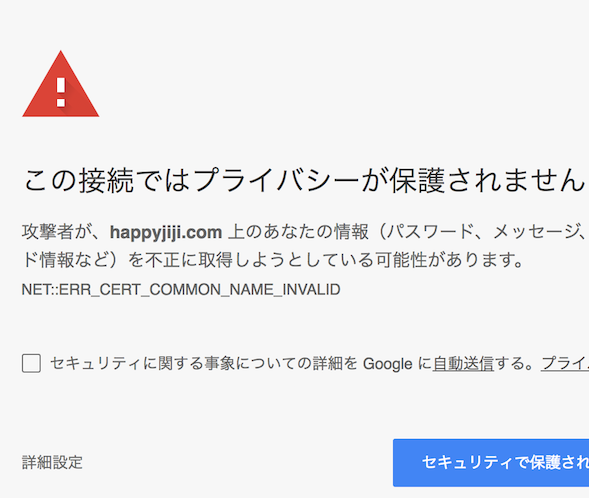
こうなった・・・・・
初めてみる画面に驚きつつも、SSL化していないのだから当然か、と。
XSERVERのSSL情報確認
Google検索『xserver ssl 無料』・・・
あった、ありました。昨年の6月30日に独自SSL無料・・・
多分、XSERVERからは、メール連絡があったのだと思いますが、なぜかスルーしちゃってた。
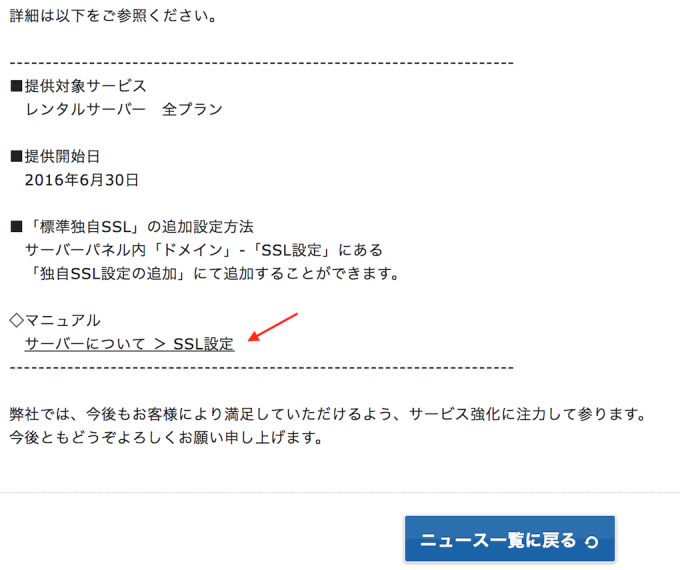
ずっと下へ読み進むと、
ここで、赤矢印のマニュアルをクリックし、一読。
手 順
本来ならば、最初にバックアップを取っておくべきでしょうけど、手抜き・・・
- XSERVER、SSL設定
- WordPress サイト名変更
- 内部リンク置換
- リダイレクト
以下、それぞれについて、、、
なお、XSERVERサイトのマニュアルを参照すればよりいいでしょう。
1. XSERVER、SSL設定
1-1.管理パネルへログイン
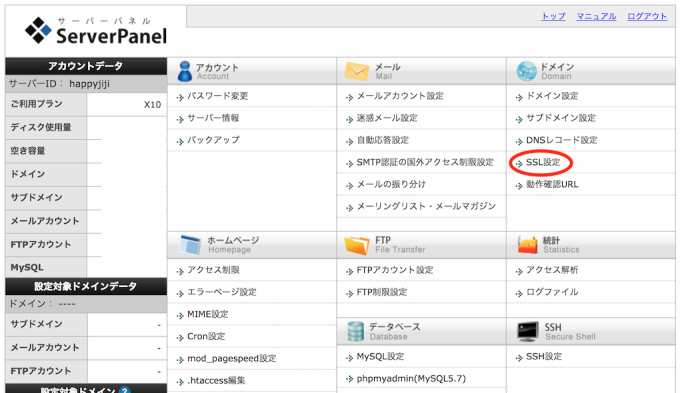
1-2.サーバパネルのログインをクリック
1-3. SSL設定をクリック
1-4. hapyjiji.com を選択する
現在の設定情報が表示されます。
1-5.独自SSL設定の追加タブをクリック
1-6. 右下の「独自SSL設定を追加する(確定)」をクリック
以上で、SSL設定は終了。
2.WordPress、サイト名変更
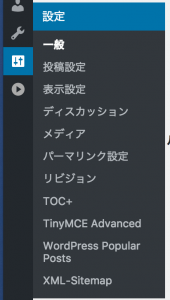
WordPressの管理メニュー 、設定:一般にあるサイト名の変更をします。
ここ
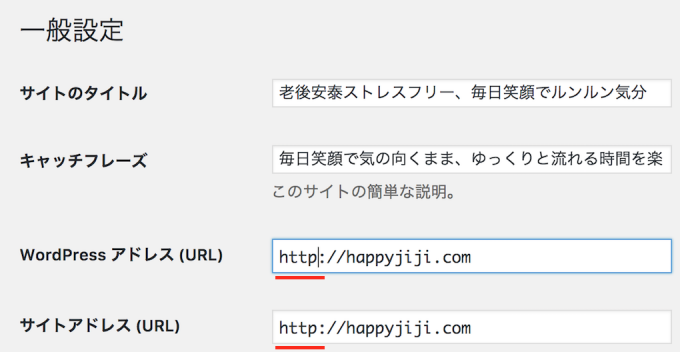
変更前
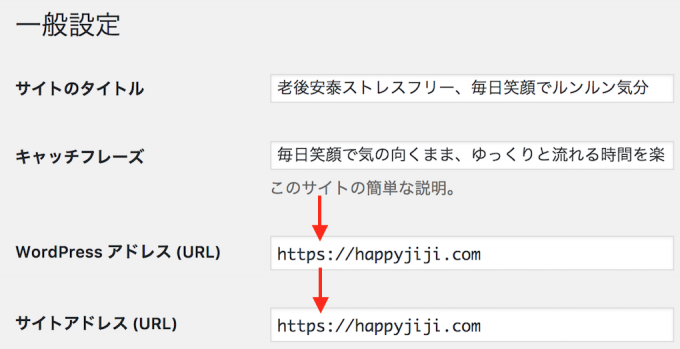
変更後
変更を保存します。これ、結構忘れてしまいます。ご注意を!
一番下へいって
変更を保存、をクリック
以上で、WordPressでの設定変更は終了。
3.内部リンク置換
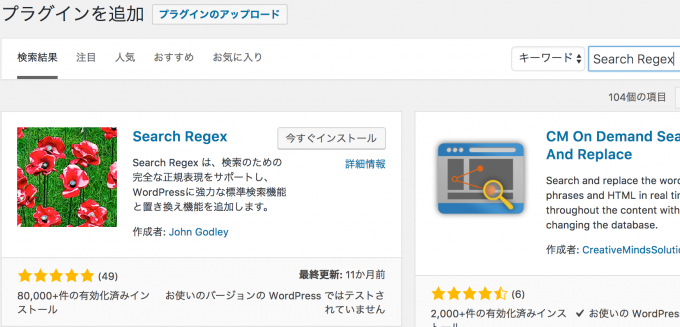
ネットリサーチで見つけた、寝ログさんのページで紹介されてた Search Regex を利用。プラグインを追加、で、検索ボックスに『Serach Regex』と入力。
今すぐインストールをクリック
有効化して、起動
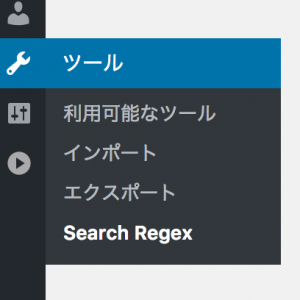
ツールの Search Regex をクリックすると起動
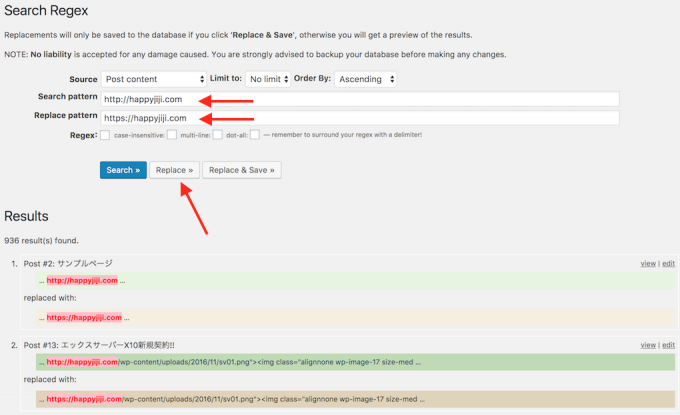
赤矢印の2箇所にチェックするサイトを入力。上が変更前(http)、下が変更後(https)です。
Replace ボタンをクリックすると、Results が表示されます。
全部確認しようと思ったのですが・・・936箇所・・・結局、最初の20箇所ほどで大丈夫だろう、と。。。
Replace & Save ボタンをクリックすると置換終了です。
当サイトの場合は、何もエラー出ることなく終了しました。
4.リダイレクト
http://でアクセスしたときに自動でhttps://へ転送されるように.htaccessへ追記。
ここもXSERVERのマニュアルに丁寧に記載されています。
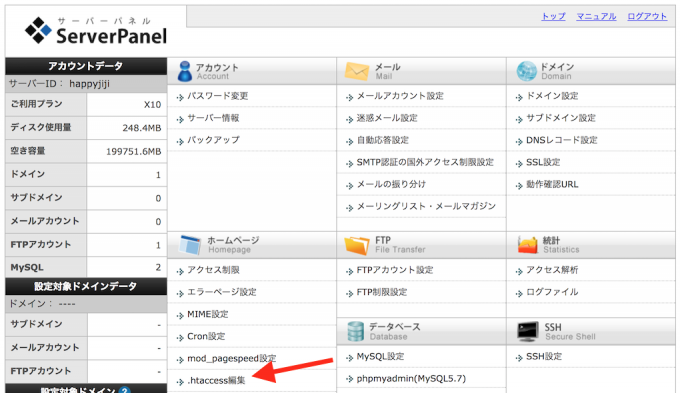
htaccessファイルの変更は、サーバーパネルから行うと楽ちんです。
赤矢印をクリックすると、
happyjiji.comを選択します。
注意書きがでてきます。知識不足はやっちゃだめって感じですが、途中でやめられない。
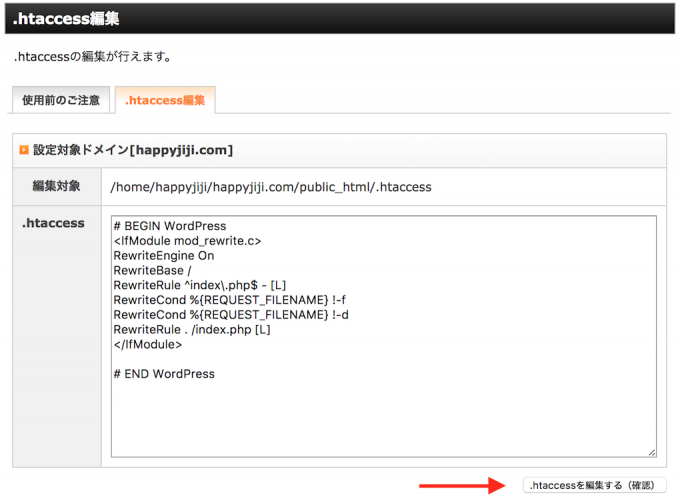
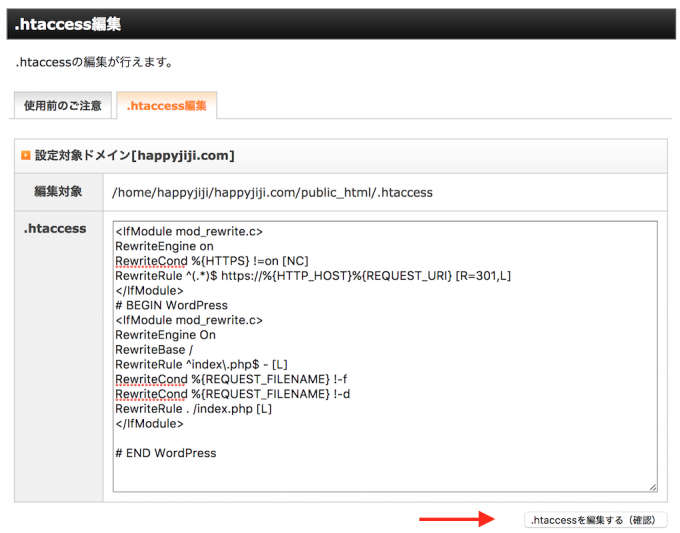
.htaccess 編集タブをクリック
画像は、編集前から入力されている情報です。これは変更してはいけません。赤矢印は、編集終了してからクリックです。
#BEGIN WordPress から上に入力しました。この内容は、寝ログさんのブログからもってきました。
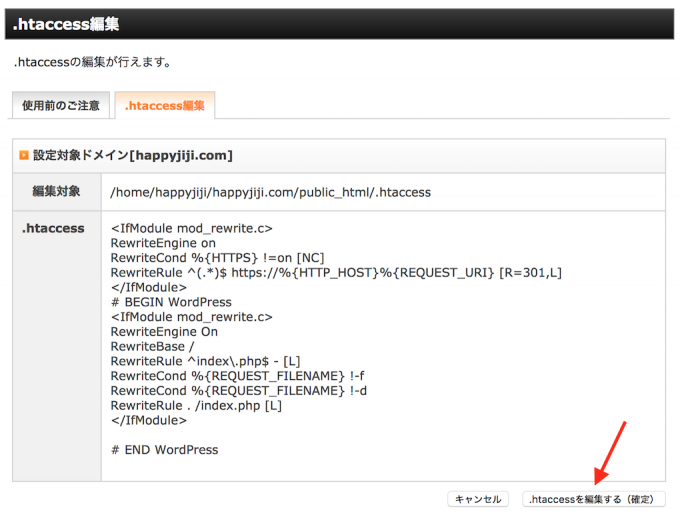
.htaccessを編集する(確認)ボタンをクリック。ここをクリックすると編集できません。人によっては、「あれ?」ってなるかも・・・
.htaccess(確定)をクリックすると、編集は終了です。
動作確認
うまくサイトの常時SSL化ができていれば、こんな感じで表示されます。
緑色で、保護された通信 https: って表示が出ました。うまくいきました。
困った点
XSERVER、管理パネル上での操作は簡単でしたが、次の2点で困りました。
- リンク先変更:http → https
- 完全な保護通信にならない原因追求
1.リンク先変更
こちらは、リサーチ中に、寝ログさんのページで、一括変更プラグイン Search Regex の紹介を見つけ、利用させていただきました。
あまり時間かからずに目的とする情報を得られました。寝ログの管理人は、しっかりと確認しなさいって言ってます。これは守った方がいいですね。
Search Regex 、ほんとにいいプラグインだと感じました。手作業で書き換え・・・って考えるとゾッとします。
2.保護通信にならない原因追求
トップページが保護通信になりませんでした。どこかにhttpを参照しているリンクがあるとの教えを受け、チェック開始。
ここもチェックする順序が良かったみたいで、あっさり発見。
次の2つのアフィリを除けると、、、保護通信になりました。
- amazon:おすすめウィジェット
- XM
amazonのおすすめウィジェットは対応できなかった。サポートにお聞きしましたが、httpをhttpsに変更するだけでいいはずって・・・
でも、おすすめウィジェットには、httpって箇所はありません。
商品リンクや検索一覧へのリンクは、https対応できていますので、問題ないと思ってたのですが、表示してくれないし、保護通信にならないし、で、結局考えるのやめました。
数回お聞きしましたが、解決できなかったので、いったん楽天に変更しました。
XMは、リンク文字列の、http を https に変更するだけで動作可能のようです。勝手に書き換えていいのかどうかわからないのですが、表示でき、保護通信になりますのでいいかな、と判断しました。
XSERVERサポートへお礼
せっかく原因がわかったのに、バナーをロゴに変更した際、httpのままだった。なんかおかしいって、また、XSERVERのサポートに問い合わせ・・・
「どっかで http参照 してますよ。」って。かっこ悪〜 恐縮です。
クラウドとレンタルサーバーと、利用しているのですが、今回は何度も助けていただきました。
迅速で丁寧、確実な回答をいただけて、無事サイトの常時SSL対応が終了しました。
XSERVERのサポートのみなさん、ありがとうございました。
ブログ2つ、何も問題なく稼働しています。評判通りのしっかりしたサーバーですね。
興味がある方は、まずお試しでスタートすればいいですよ。
ここです。^_^
もっと簡単に管理したい方は、wpXのクラウドがいいと思います。
クラウドもSSL化終了しました。興味ある方はこちらに飛んでください。


































コメント