サイト内のページが見つからなかった場合に、少しでも探してもらえるよう、サイト内検索ボックスと人気記事を表示する404ページを作成。
Simplicty作者、yhira氏のサイトと『こちら』を参考に作成しました。
手 順
- 外観レイアウトで画像設定
- ウィジェットで404表示ページを設定
実際の操作
1. 画像設定
(手順概要)
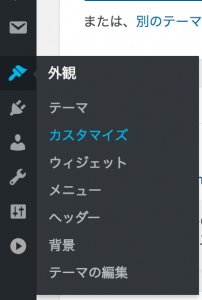
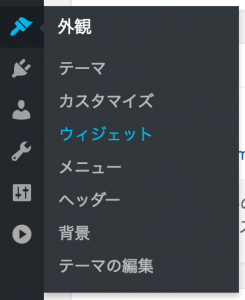
- 外観
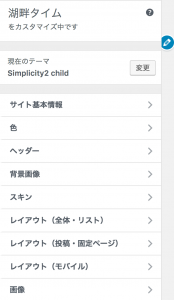
- カスタマイズ
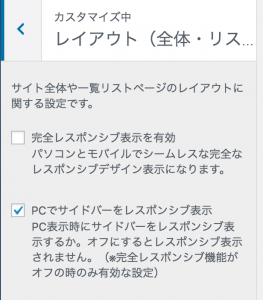
- レイアウト(全体・リスト)
- 画像選択
実際の操作は、
サイドメニュー:外観 → カスタマイズ
ここでレイアウト(全体・リスト)をクリックし、一番下へ。
一番下へスクロール。
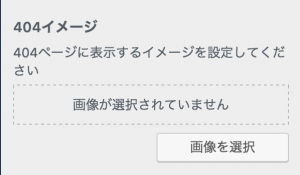
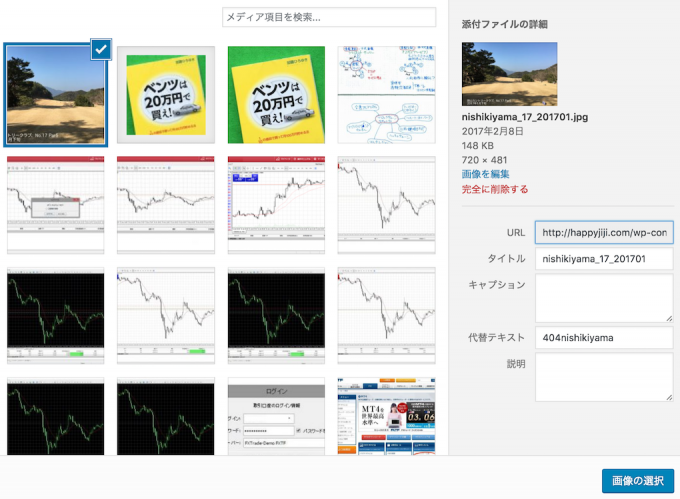
画像選択をクリック。
404ページに表示する画像をクリックすると、、、
ここで画像の選択ボタンをクリック。
404イメージが表示されます。ここで、上にある保存して公開ボタンをクリック。
これで、画像選択は終了。
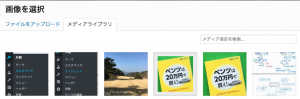
メディアライブラリの一覧に表示したい画像がない場合は、ファイルをアップロードタブをクリック。
画像ファイルをドロップ、もしくはファイルを選択すると404ページに表示する画像を選択できます。
2. 404ページ設定(ウィジェット)
(手順概要)
- 外観
- ウィジェット
- テキスト追加
- 検索ボックス追加
- 人気記事追加
実際の操作は、、、
サイドメニュー:外観 → ウィジェット
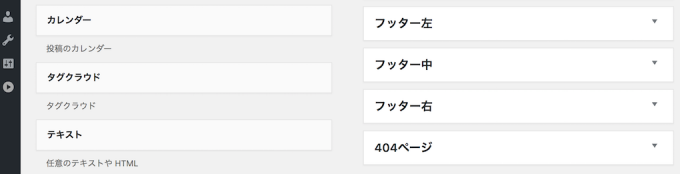
右側のサイドバーウィジェットの一番下に404ページがあります。
テキストを追加。
左側『利用できるウィジェット』にあるテキストをクリック。
任意のテキストやHTMLボックスを下方にスクロールすると404ページがあります。
404ページを選択して、ウィジェットを追加ボタンをクリック。
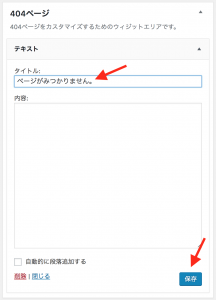
タイトルに『ページが見つかりません。』と入力し、保存をクリック。
閉じるをクリックすると、テキストウィジェットが閉じます。
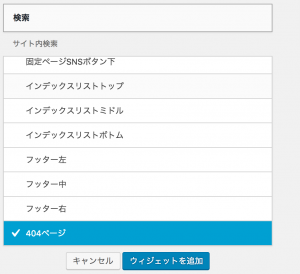
次にサイト内検索ボックスを追加します。
404ページが選択されていることを確認し、ウィジェットを追加ボタンをクリック。
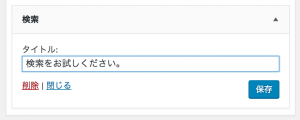
『検索をお試しください。』と入力し、保存をクリック。閉じるをクリック。
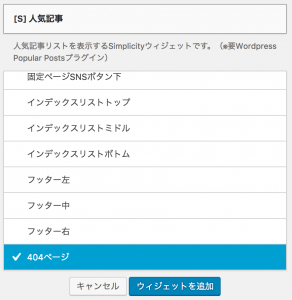
次に人気記事を表示するウィジェットを追加します。
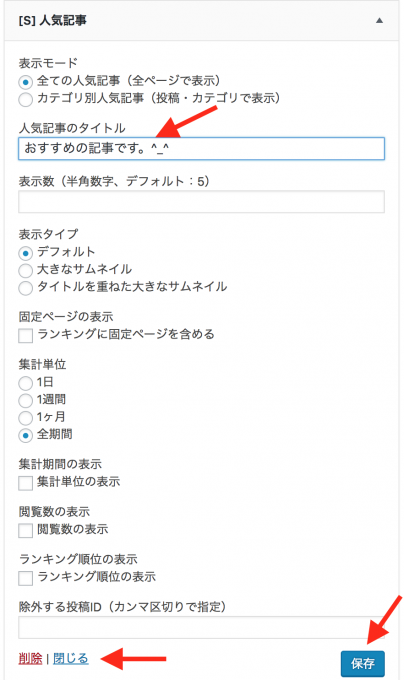
左側『利用できるウィジェット』の[S]人気記事をクリック。
404ページが選択されていることを確認し、ウィジェットを追加ボタンをクリック。
人気記事のタイトルに『おすすめの記事です。^_^』と入力。
保存をクリック。
閉じるをクリック。すると、こんな感じに。。。
以上でウィジェットの設定終了です。
404ページはこんな感じになりました。

























コメント