 WordPressの記事中に表示している写真や画像を拡大表示してくれるプラグインのインストール、有効化、設定情報の紹介です。設定値で気をつけたのは、PCでのブラウザ表示で記事幅と近い幅に大サイズを設定することです。これ、個人的好みで設定してます。
WordPressの記事中に表示している写真や画像を拡大表示してくれるプラグインのインストール、有効化、設定情報の紹介です。設定値で気をつけたのは、PCでのブラウザ表示で記事幅と近い幅に大サイズを設定することです。これ、個人的好みで設定してます。
Easy FancyBox?
記事中の写真や画像をクリックすると拡大表示してくれるプラグインです。
試しにこちらをクリックしてみてください。
記事に常に大きな画像を表示させるのではなく、そこそこ見えて、より詳細を見たい場合にクリックすると拡大表示してくれるので、私的には便利だと思っています。
Easy FancyBoxを探す
キーワードボックスへ『Easy Fancybox』を入力。
キーワードボックスは、WordPressメニューのプラグイン、その下位メニュー『新規追加』をクリックすると出てきます。
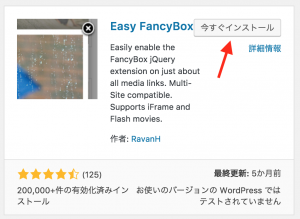
Easy FancyBoxの有効化
今すぐインストールをクリック
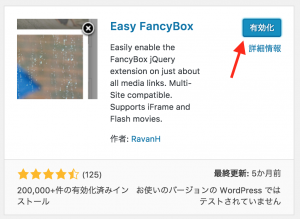
有効化をクリック
画面、左上に『プラグインを有効化しました。』がでれば有効化終了。
Easy FancyBoxの設定
設定メニューをクリック。
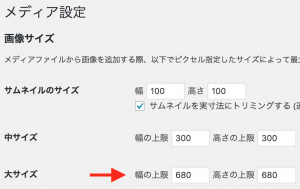
設定変更したのは、画像サイズの大サイズ。
1024 ⇨ 680へ
最下段の『変更を保存』をクリックで設定終了。
記事最初に表示する画像は,680幅と勝手に決めてます。最大幅が680ない場合、その幅になってしまいますが・・・
Easy FancyBoxの使用方法
記事への追加、記事にすでに表示してある画像について記します。
記事新規投稿
必ず、アップロードファイルは、メディアファイルとします。
記事作成時のエディター左上の『メディアを追加』をクリック
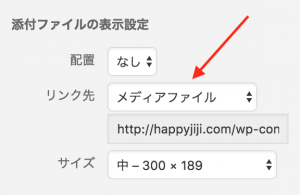
メディア挿入画面が現れます。画像を選択する(左クリック)と右側に添付ファイルの詳細が表示されます。その最下段、ピンク囲いの箇所に着目!
拡大すると、
リンク先がメディアファイルになっていることを確認してください。デフォルトでは、なしってなってると思います。
ここは、リストボックスになっています。一度変更するとあとは変更しなくてOK。
画像(メディア)をアップする際にメディアファイルにしておくといいです。
記事に表示する画像のサイズがOKならば、右下の『投稿に挿入』をクリック。
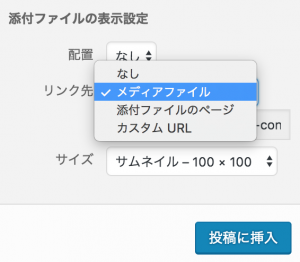
なお、リストボックスのリスト、投稿に挿入ボタンは、こんな感じ。
記事投稿済み画像追加
手順は、記事中の画像を選択 ⇨ リンク先変更 ⇨ 変更を保存、です。
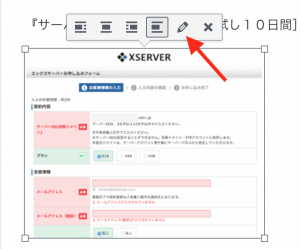
記事中の画像を選択します。画像を左クリックすればOK
次に、赤矢印の先、鉛筆アイコンをクリック。このアイコンが編集命令です。
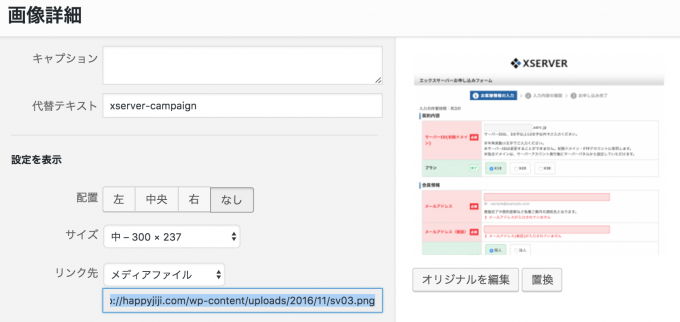
ここで、リンク先を『メディアファイル』に変更します。
右下の『更新』ボタンをクリックすれば記事に戻ります。
Easy FancyBox、便利です。最初から大きな画像を表示することを考えましたが、必要な時に拡大表示がいいのじゃないか、と勝手に判断しました。
今後、最初から大きな画像って気持ちに変わるかもしれませんが、今のところはこれで進めます。



















コメント