矢口新氏の短期トレード手法を練習しているうちに、1クリックで単純売買できるボタンがあったらいいな、また、損益pips表示ができたらいいな、と思ったので作成しました。
Sell ボタンと Buy ボタンの2つだけ、ボタンの上に損益pipsを表示する仕様にしました。使ってると、矢口新氏短期売買手法以外でも私的には結構使えます。
仕 様
- 売買をボタンクリックで実行
- Take profit と Stop loss の設定可能
- ボタン位置設定可能
- ボタン表示起点設定可能
- ボタン表示文字色設定可能
- ボタン色設定可能
- S:Sell ボタン
- B:Buy ボタン
- Sell エントリー → Buy でクローズ
- エントリー中、S ボタン選択不可
- Buy エントリー → Sell でクローズ
- エントリー中、Buy ボタン選択不可
保有可能なポジションはひとつのみ。
ドテン売買するには、S(short)→ B(short決済)→ B(long)、と決済するボタンを2回クリックすれば対応できます。
ピラミッティングには、対応しません。こちらは MT4 標準装備の『ワンクリックトレード』ボタンで対応可能と判断しています。
参考書籍
いま最も参考にしている書籍です。隙間時間に取引できるチャンスが最も多いと感じている手法が載っている『矢口新の短期トレード教室』です。
書籍の紹介記事はこちらです。

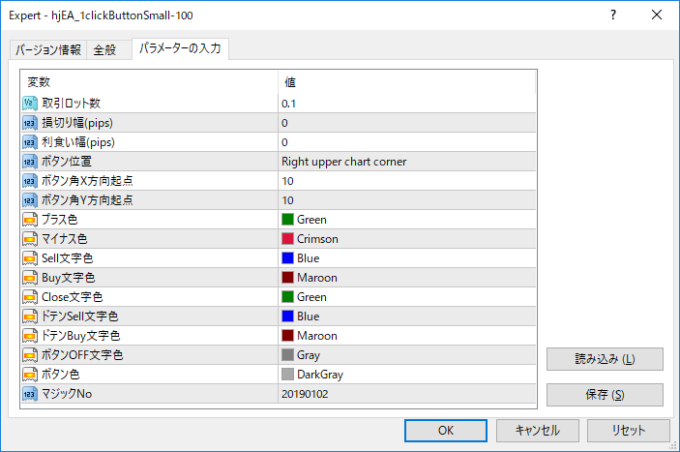
パラメーター
- 取引ロット数
- 売買するロット数を指定
- FX会社によって、単位が異なる場合があるので、要確認
- 損切り幅(pips)
- エントリー価格からどのぐらい逆行したら損切るか、pipsで指定
- 0は、ストップ(損切り)無し
- FX会社によって最低幅が決まっている場合有り
- FXTFでは、気配値表示通貨ペア、右クリックで表示されるストップレベルが該当
- 利食い幅(pips)
- エントリー価格から目標利食い値までの幅をpipsで指定
- 0は、リミット(利食い)無し
- FX会社によって最低幅が決まっている場合有り
- FXTFでは、気配値表示通貨ペア、右クリックで表示されるストップレベルが該当
- ボタン位置
- Left upper chart corner:左上
- Right upper chart corner:右上
- Left lower chart corner:左下
- Right lower chart corner:右下(デフォルト)
- ボタン角X方向起点
- 左右のチャート端からボタン角までの距離(整数指定)
- Left upper chart corner:左上の場合
- チャート左端からボタン左上角までの距離
- Right upper chart corner:右上の場合
- チャート右端からボタン右上角までの距離
- Left lower chart corner:左下の場合
- チャート左端からボタン左下角までの距離
- Right lower chart corner:右下の場合
- チャート右端からボタン右下角までの距離
- ボタン角Y方向起点
- 上下のチャート端からボタン角までの距離(整数指定)
- Left upper chart corner:左上の場合
- チャート上端からボタン左上角までの距離
- Right upper chart corner:右上の場合
- チャート上端からボタン右上角までの距離
- Left lower chart corner:左下の場合
- チャート下端からボタン左下角までの距離
- Right lower chart corner:右下の場合
- チャート下端からボタン右下角までの距離
- プラス色:プラス損益時の表示色を設定
- マイナス色:マイナス損益時の表示色を設定
- Sell 文字色:Sell の色設定
- Buy 文字色:Buy の色設定
- Close 文字色:Close の色設定
- ボタン OFF 文字色:機能しないボタンの文字色設定
- ボタン色:ボタンの色設定
- マジックNo
- このEAで処理する注文を識別するユニーク(一意)な番号
- 複数のEAを活用する場合には、それぞれでユニークな番号(マジックNo)が必要
- 同じEAを別の通貨ペアで稼働する場合にも異なる番号にセット要
デフォルトと異なるパラメーターを他にも適用したい場合には、パラメーターの保存、読み込みが便利。
参考記事 → パラメーター保存読み込み
使 用 例
損切り幅(pips)と利食い幅(pips)の使い方は、試すとすぐわかると思いますが、例はこちらの記事に載せています。

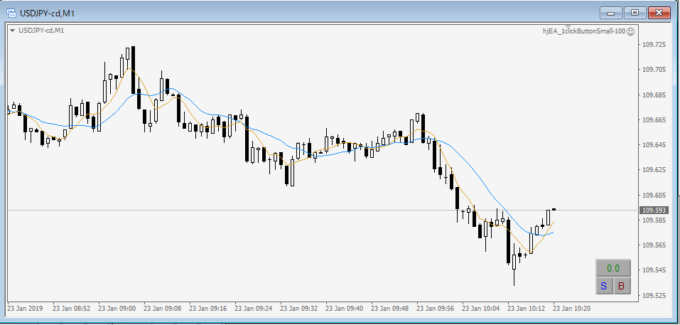
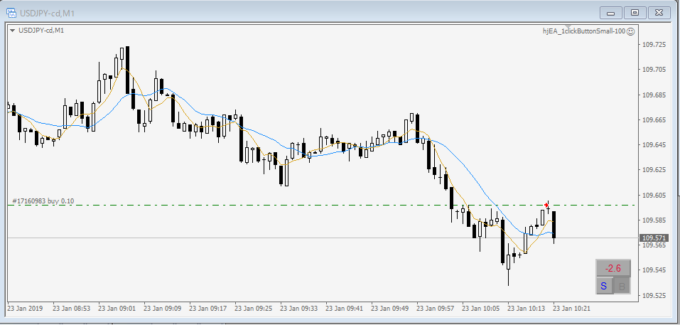
取 引 例
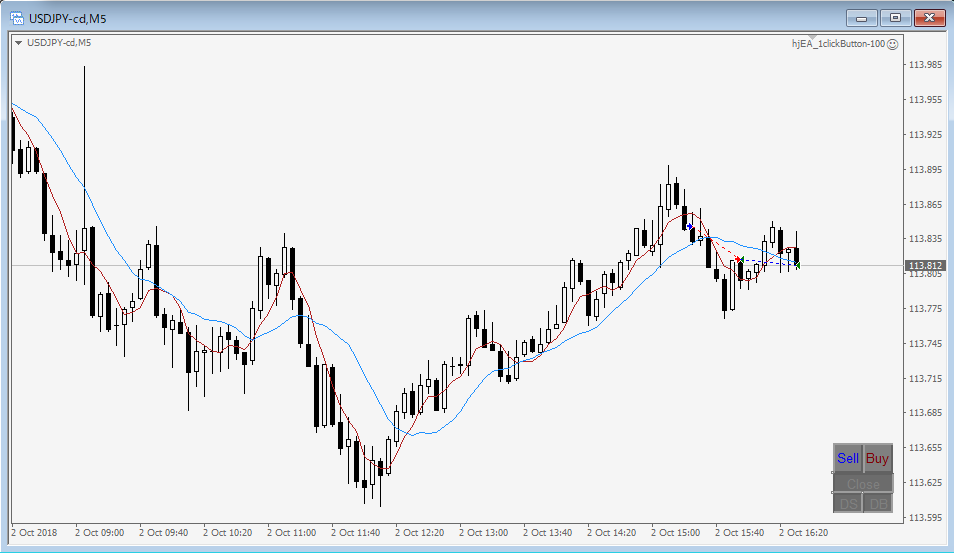
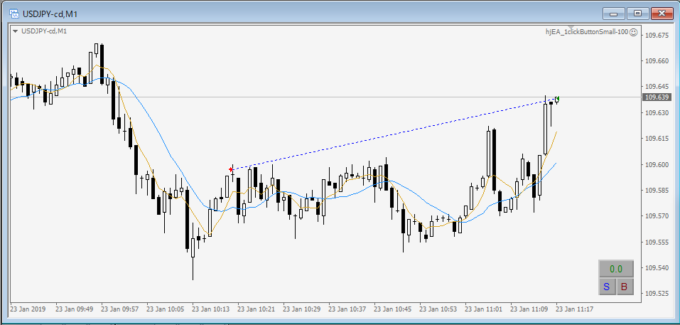
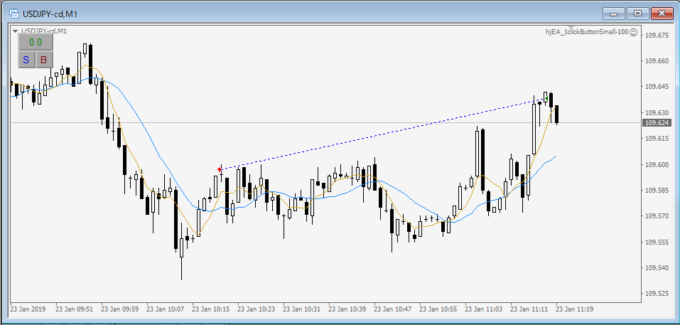
適当に B(long)ボタンをクリック。
S(short)ボタンをクリックして、決済。
ボタン位置変更
Left upper chart corner:左上
Right upper chart corner:右上
Left lower chart corner:左下
Right lower chart corner:右下(デフォルト)
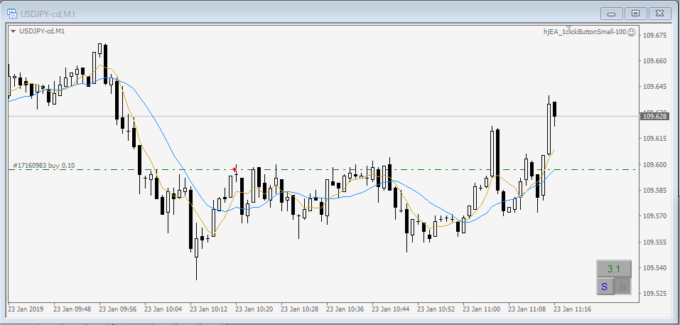
ボタン角XorY方向起点変更
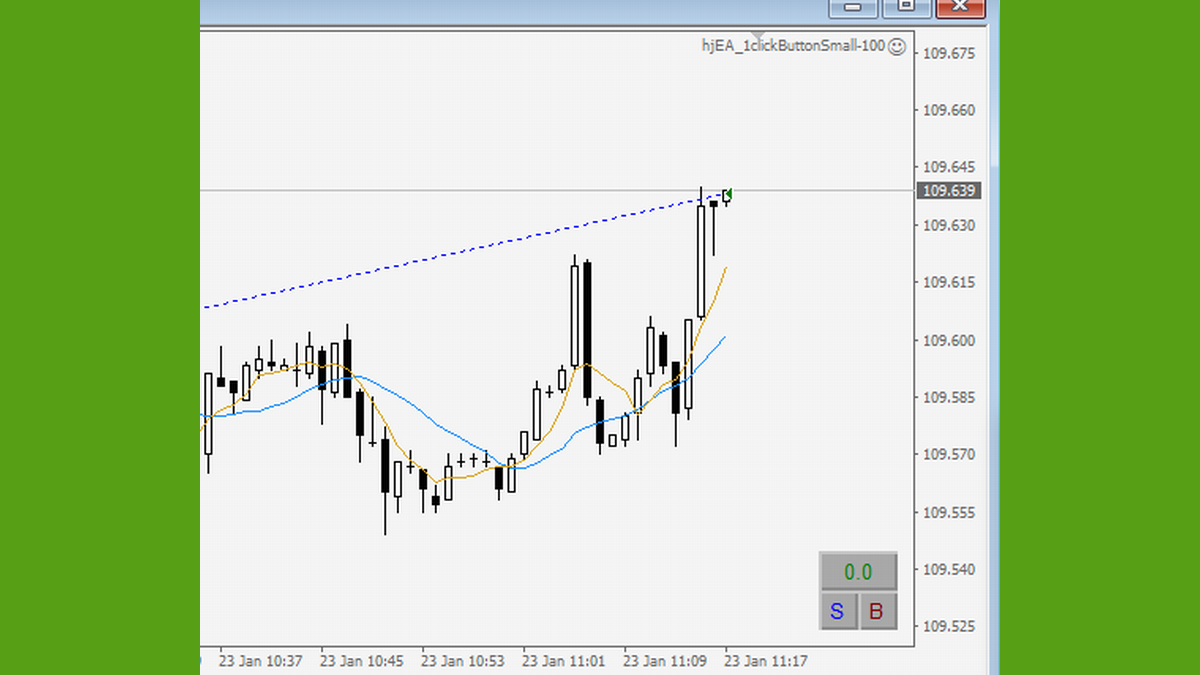
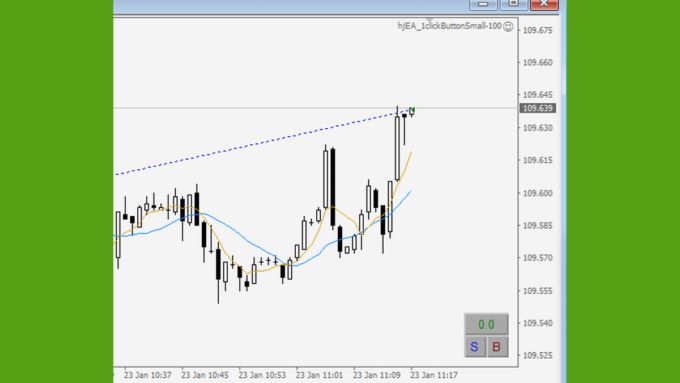
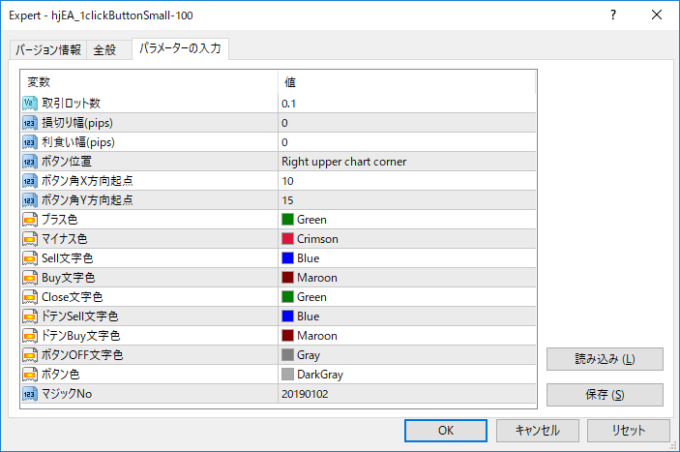
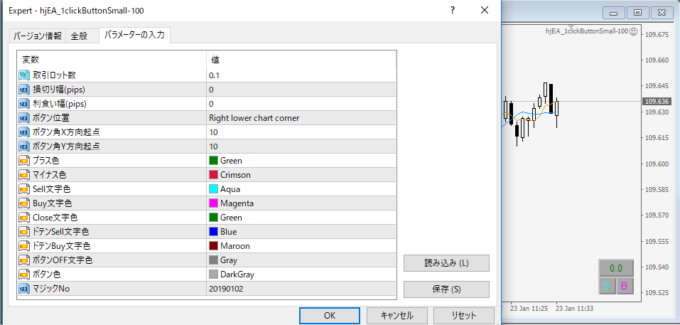
Right upper chart corner(右上)の場合を例に、ボタン角Y方向起点を 10 → 15 に設定してみました。
変更前からボタンが下がっているのが確認できます。
4角の位置と起点とで、お好きな位置に調整可能です。
参考までに、変更前はこんな感じ。
ボタン表示テキスト色変更
Sell 文字色と Buy 文字色を変更しています。いろいろ試して見やすい色に設定してください。
ダウンロード
改善点や新規アイディアなど、浮かびましたら、コメントください。




















コメント