
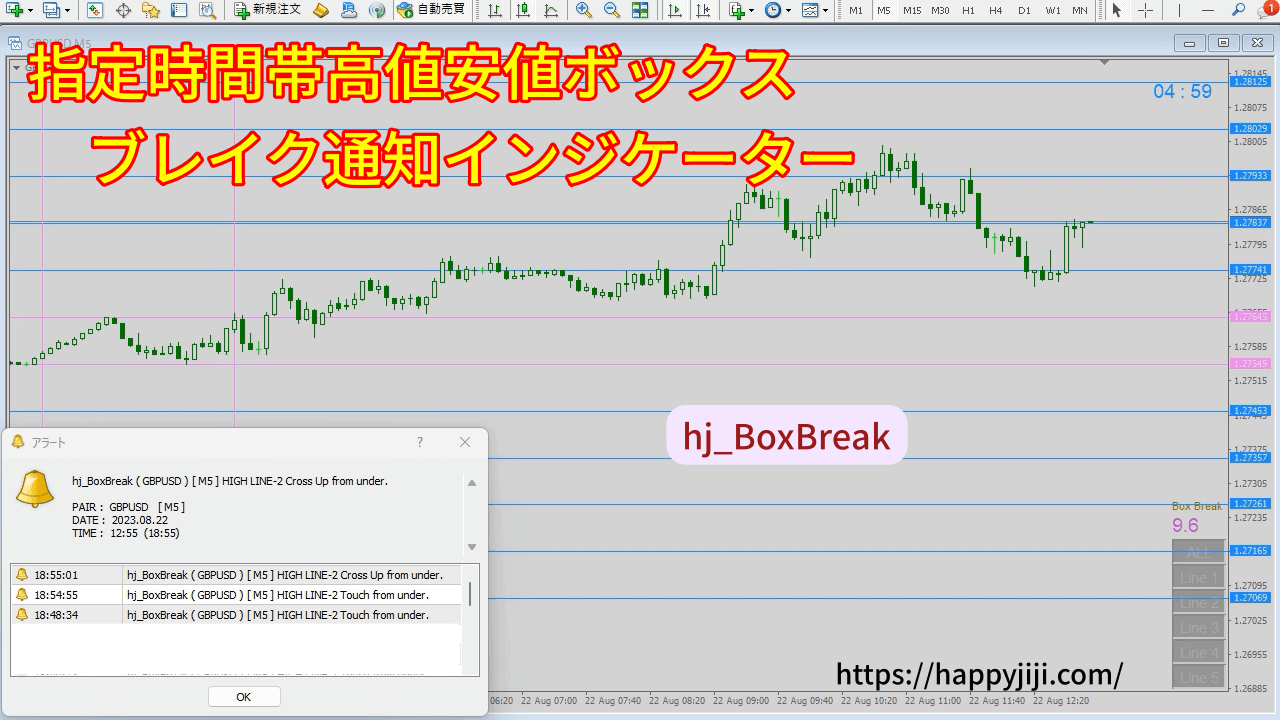
指定した時間帯の高値安値にタッチまたはローソク足クロス確定(ブレイク)で通知するインジケーター『hj_BoxBreak』
指定時間帯の高値と安値に水平ラインを描画。このラインにタッチ、またはローソク足確定時点でクロス(ブレイク)してたら通知。
高値安値ボックスと同価格幅、ボックスの上下に最大5本までラインを描画可能。それぞれのラインにタッチ、またはクロス確定で通知設定可能。
履 歴
shimtec氏より、hj_BoxBreak102への水平線の追加要望があり、対応。設計が古く、後々の修正やバージョンアップ時に苦労しそうなので、全面見直しし、Ver. 1 → Ver. 2 とした。
- Ver. 2.00:2023.8.25
- 設計全面見直し
- ボタンで水平ライン表示・削除制御可
- Ver. 1.02 以前はまとめ記事を参照願います。
設定時間帯高値安値ライン表示インジケーターのまとめ! - Ver. 1.02:2019.11.12
- Ver. 1.01:2019.11.10
- Ver. 1.00:2019.10.26
- hj_RangeBreak100 としてスタート
hj_BoxBreak 仕様
- ライン表示
- 計算表示:指定時間帯の高値安値にラインを描画。高値安値幅を pips 表示
- 手動表示:ボタンで表示・非表示を繰り返す
- 高値安値価格幅と同価格幅、計算表示ラインの上下に表示
- Line1 ボタン:下記2本描画
- 高値+高値安値価格幅
- 安値ー高値安値価格幅
- Line2 ボタン:下記2本描画
- Line1 描画高値ライン+高値安値価格幅
- Line1 描画安値ライン-高値安値価格幅
- Line3 ボタン:下記2本描画
- Line2 描画高値ライン+高値安値価格幅
- Line2 描画安値ライン-高値安値価格幅
- Line4 ボタン:下記2本描画
- Line3 描画高値ライン+高値安値価格幅
- Line3 描画安値ライン-高値安値価格幅
- Line5 ボタン:下記2本描画
- Line4 描画高値ライン+高値安値価格幅
- Line4 描画安値ライン-高値安値価格幅
- ALL ボタン:Line1~5 すべてのラインを表示または非表示
- 通 知:三択
- タッチ
- 高値側:下(低価格方向)からラインにタッチ
- 安値側:上(高価格方向)からラインにタッチ
- 確定
- 高値側:ローソク足確定時、下(低価格方向)からラインに終値でクロスアップ
- 安値側:ローソク足確定時、上(高価格方向)からラインに終値でクロスダウン
- タッチ+確定
- 上記、タッチと確定、両者機能
- タッチ
- 通知種類:個別On・Off 可
- アラートWindow
- アラート
- メール通知
- プッシュ通知
- チャート右端縦ライン通知
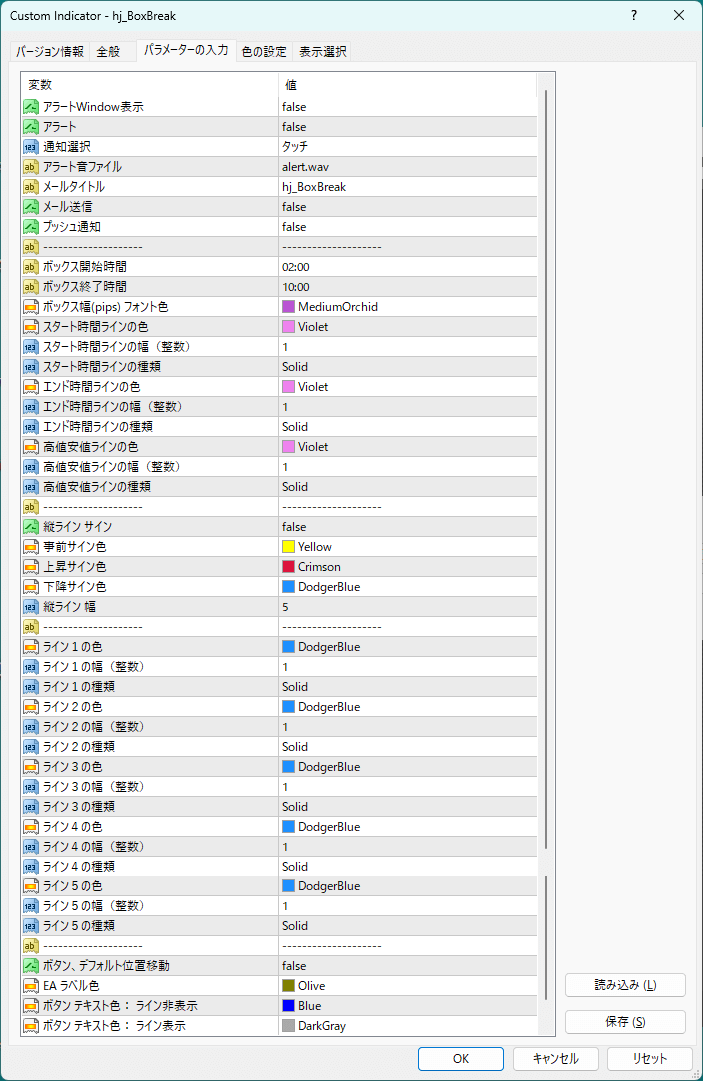
パラメーター

- アラートWindow表示
- true:表示
- false:非表示
- アラート
- true:アラート鳴らす
- false:鳴らさない
- 通知選択:三択
- タッチ
- 確定
- タッチ+確定
- アラート音ファイル
- アラート音ファイルを指定
- 参考:MT4アラート音ファイルの所在
- メールタイトル
- メール受信時のタイトル設定
- メール送信
- true:メール送信する
- false:送信しない
- プッシュ通知
- true:プッシュ通知する
- false:通知しない
- ―――
- ボックス開始時間
- ボックスを判断する時間帯の開始時間
- サーバー時間を文字列でセット
(例)夏時間東京 9:00 → 03:00 - 指定した時間のローソク足、ボックス内に該当
- ボックス終了時間
- ボックスを判断する時間帯の終了時間
- サーバー時間を文字列でセット
(例)夏時間東京 17:00 → 11:00 - 指定した時間のローソク足、ボックス外
ボックス高値安値判断はひとつ前のローソク足まで
- ボックス幅(pips)フォント色
- 高値安値幅(pips)表示テキスト色を設定
- スタート時間ラインの色
- スタート時間ライン(縦ライン)色を設定
- スタート時間ラインの幅(整数)
- スタート時間ライン(縦ライン)の幅を設定
- スタート時間ラインの種類
- スタート時間ライン(縦ライン)の種類を設定
- エンド時間ラインの色
- エンド時間ライン(縦ライン)色を指定
- エンド時間ラインの幅(整数)
- エンド時間ライン(縦ライン)の幅を設定
- エンド時間ラインの種類
- エンド時間ライン(縦ライン)の種類を設定
- 高値安値ラインの色
- 高値安値ライン色を設定
- 高値安値ラインの幅(整数)
- 高値安値ラインの幅を設定
- 高値安値ラインの種類
- 高値安値ラインの種類を設定
- ―――
- 縦ラインサイン
- true:チャート右端縦ライン表示
- false:表示しない
- 事前サイン色
- タッチアラート時の縦ラインの色
- 上昇サイン色
- ローソク足確定後、ボックス上ラインクロスアップ時のサイン色
- 下降サイン色
- ローソク足確定後、ボックス下ラインクロスダウン時のサイン色
- 縦ライン幅
- 縦ラインの幅、整数設定、数値が大きいほど幅が広い
- ―――
- ライン1~5の色:ライン色を設定
- ライン1~5の幅(整数):ラインの幅を設定
- ライン1~5の種類:ラインの種類を設定
- ―――
- ボタン、デフォルト位置移動
- true:ボタン表示位置をデフォルトに戻す
- false:デフォルトに戻さない
- EA ラベル色:ボタン上部表示EA名のテキスト色を設定
- ボタン テキスト色:ライン非表示
- ライン非表示時のボタン表示テキスト色を設定
- ボタン テキスト色:ライン表示
- ライン表示時のボタン表示テキスト色を設定
(参考)パラメーターの保存と読み込み
使用例
操作方法は、動画を見てください。操作のすべてを網羅しているわけではありませんが、全体像はつかめると思います。
あとは、いろいろ試行してみてください。異常動作あればコメントをお願いします。
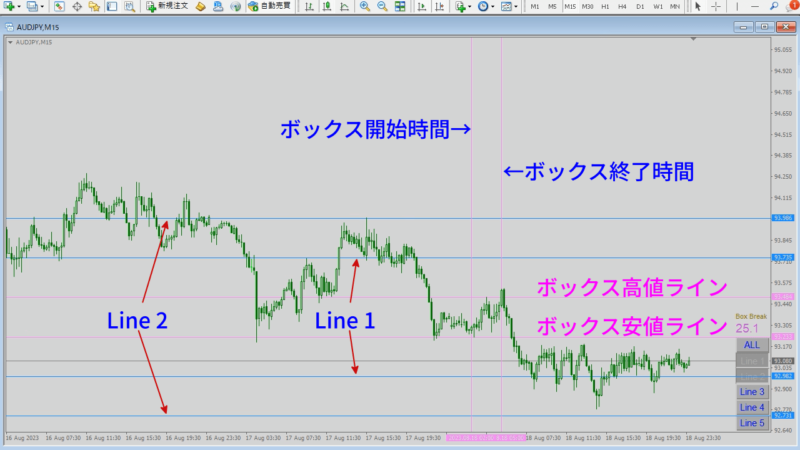
チャート事例
★指定時間ボックスの表示(ピンクライン)とLine1とLine2のボタンクリック表示例

★ALLボタンクリック状態とLine2 タッチ通知アラートWindow

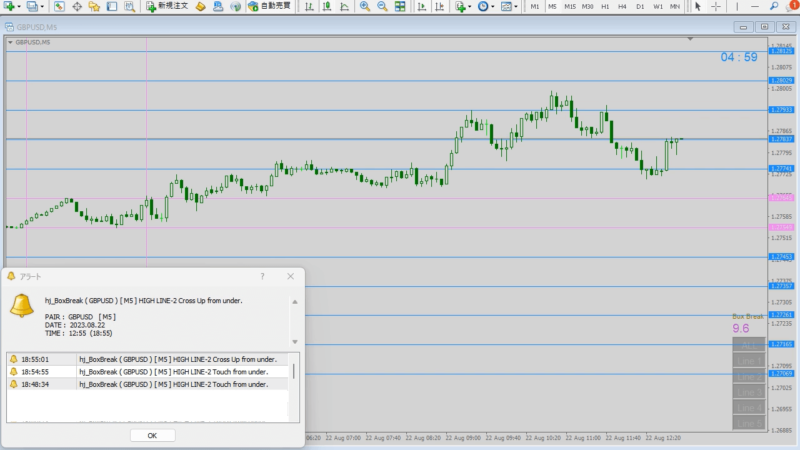
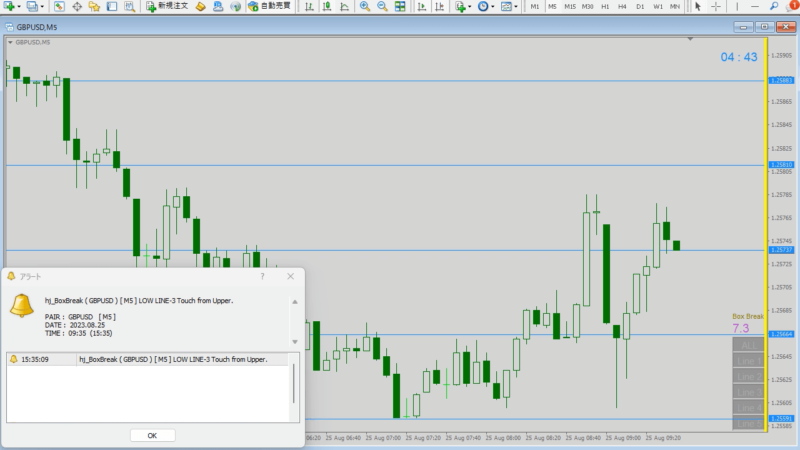
★ラインタッチ、チャート右端縦ライン通知

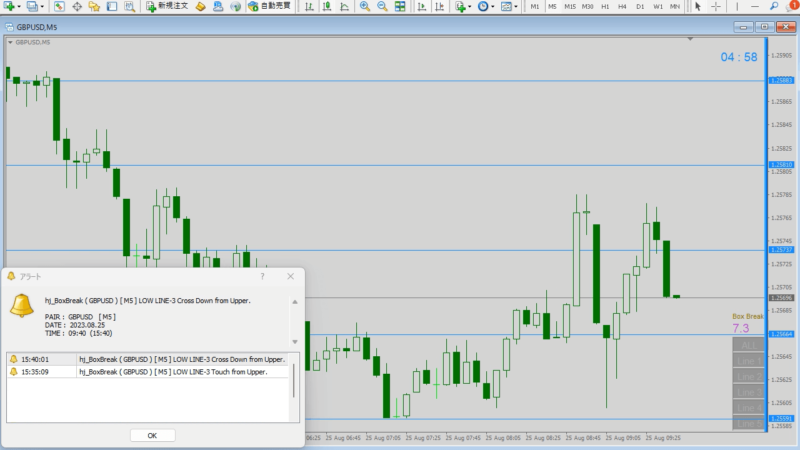
★ラインクロス確定、チャー右端縦ライン通知

動画事例
動画内、操作事例
- インジケーターセット、削除
- Line1~Line5、ALLボタン操作
- 時間足変更
- マウスでライン移動、後、時間足変更確認
- ボタン移動
- MT4再起動
- Line2 タッチ通知2回、確定通知1回
使用上の注意点
- 通知は、ボックス側から外側へ向かってタッチ、またはローソク足クロス確定した場合が対象。指定時間帯から遠い方向からタッチ、クロス確定は通知しません。
- 価格>高値:ライン下からライン上方向へタッチ、確定
- 価格<安値:ライン上からライン下方向へタッチ、確定
- MT4起動直後、前回以降未表示足を表示する際、タッチ・クロス条件を満足していた場合、通知してしまいます。ここ無視願います。
- 通知しないように組むと、時間足変更やパラメーター変更時、その時点のローソク足での通知ができません。
- いろいろ試行錯誤しましたが、今のところいいアイディアを見つけていません。
- ライン描画ボタンの『ALL』は、各ライン描画ボタンと連動させていません。
ALL クリックで全ライン描画、再クリックで全ライン削除です。
今 後
改善案、追加案、異常動作他、見つかりましたらできる範囲で対応します。




コメント