WordPressでの記事作成や編集に使用するエディターに、より便利で楽チンに入力・編集が可能になるプラグインです。デフォルトよりかなり使い勝手がよくなります。おすすめです。
TinyMCE Advanced?
WordPressの貧弱なエディターを強化してくれます。記事作成に必要な機能を自分好みに追加でき、記事作成効率の向上にとても役立ちます。
HTMLやタグの知識を特に知らなくてもデフォルトエディターより読みやすい見やすい記事が簡単に作成できるように機能アップさせるプラグインです。
もちろん、最低限ボタンの意味を知る必要があります。すぐに慣れると思います。
WordPress利用者は、きっと重宝します。^^
記事作成効率向上プラグインと覚えるといいかも。
TinyMCE Advancedを探す
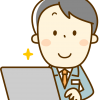
WordPressメニュー、プラグインの下位メニュー『新規追加』をクリック。
右上のキーワードボックスに『TinyMCE Advanced』と入力します。
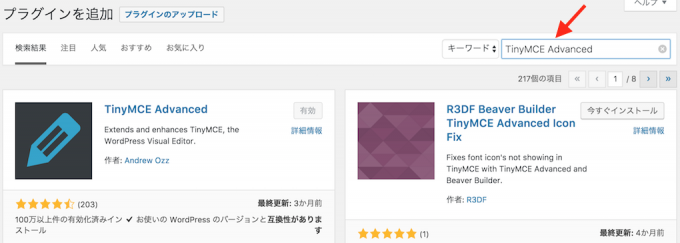
TinyMCE Advanced有効化
今すぐインストールをクリック
有効化をクリック
『プラグインを有効化しました』と案内が出ます。
TinyMCE Advancedの設定
設定をオープン。設定項目をクリック。
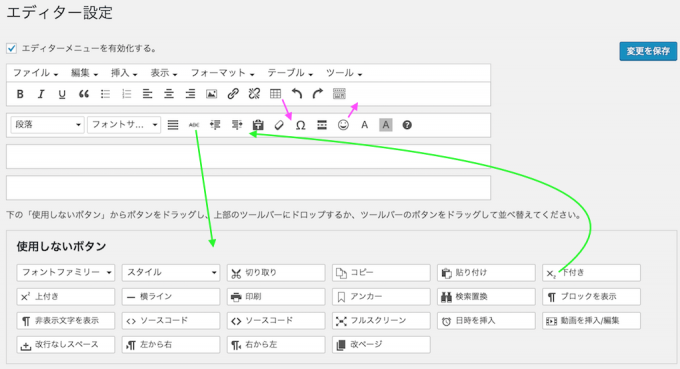
エディター設定画面が出現。
ドラッグ&ドロップで変更できます。
エディターメニューから使用しないボタン枠へドラッグするとエディターメニューから消えます。
反対に使用しないボタンからエディターメニューへドラッグするとエディターメニューに追加されます。
エディターメニューの上下間でも移動可能です。
自分好みにボタンを配置できます。
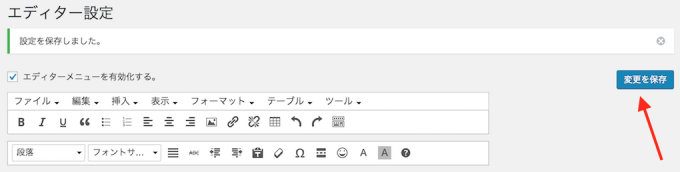
他の設定が不要の場合は、画面右上の『変更を保存』をクリックして設定終了。
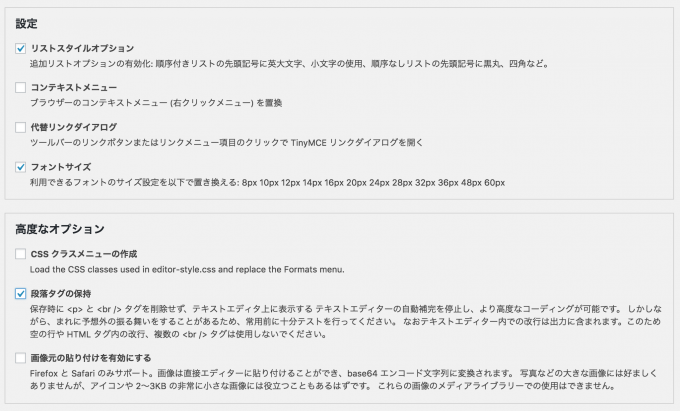
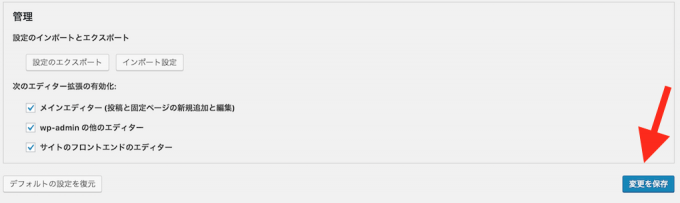
インストール直後ですと下の方の条件も変更するとよろしいかと。。。
私は、設定のフォントサイズにチェックを入れました。その他はデフォルトです。
右下の『変更を保存』ボタンをクリックして、設定変更終了です。
エディターの操作は、困ることなく直感でいけました。
エディターメニューの変更結果
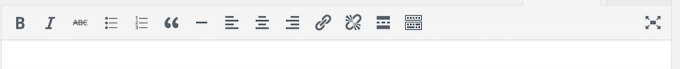
デフォルトのエディターメニュー
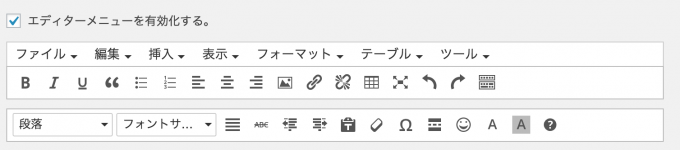
TinyMCE Advaced有効化後のエディターメニュー
今の設定状況です。
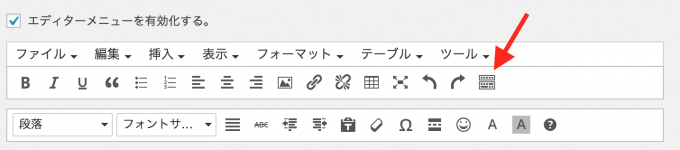
設定変更したのにメニュー表示が変わらない場合、『ツールバー切り替え』ボタンをクリックしてみてください。
ボタンはこれ。
以上で、プラグイン TinyMCE Advanced の紹介終了です。^^


















コメント